HTML5期末大作业:艺术品商城网站设计——艺购艺术品商城网页(1页) HTML+CSS+JavaScript 学生DW网页 使用html+css实现一个静态页面(含源码)
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
获取更多源码
PC电脑端关注我们
🧡作者主页-更多源码
🧡HTML期末大作业文章专栏
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。
2.网页作品编辑:作品下载后可使用任意HTML编辑软件(如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品技术:Div+CSS、鼠标滑过特效、Table、导航栏效果、banner、表单、二级三级页面等,视频、 音频元素 、Flash,同时设计了logo(源文件),基本期末作业所需的知识点全覆盖。
文章目录
- HTML5期末大作业:艺术品商城网站设计——艺购艺术品商城网页(1页) HTML+CSS+JavaScript 学生DW网页 使用html+css实现一个静态页面(含源码)
- 获取更多源码
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、获取更多源码
- 五、学习资料
- 六、更多源码
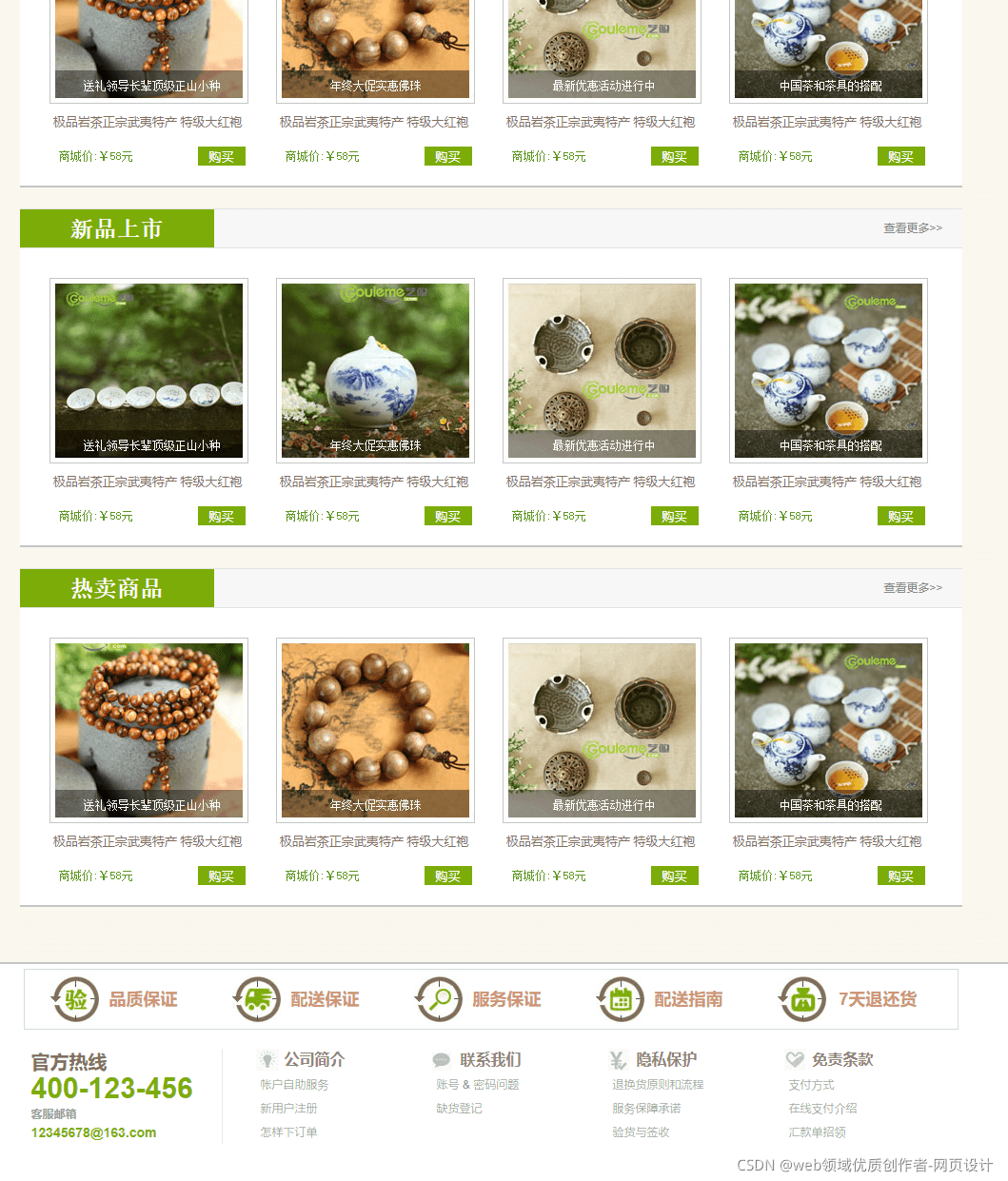
一、作品展示


二、文件目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>易购商城</title>
<link href="images/styel.css" rel="stylesheet"/>
<link rel="shortcut icon" href="images/pic.ico" type="image/x-icon">
</head>
<body>
<div class="header">
<div class="top">
<div class="top1">
<a>亲,欢迎回来!</a>
<a href="#"><img src="images/top1.jpg" />查看购物车</a>
<a href="#"><img src="images/top2.jpg" />用户中心!</a>
<a href="#"><img src="images/top2.jpg" />联系我们</a>
</div>
</div>
<div class="logobg">
<div class="center">
<div class="logo">
<img src="images/logo.jpg" width="249" height="55" />
</div>
<div class="search">
<input class="left" type="text" /><input class="right" type="button" style=" cursor:pointer;" value=""/>
</div>
</div>
</div>
<div class="bottom">
<div class="nav">
<a href="#" class="now">首页</a>
<a href="#">团购促销</a>
<a href="#">名师荟萃</a>
<a href="#">艺品驿站</a>
</div>
</div>
</div>
<div class="content">
<div class="top">
<div class="center"></div>
<div class="left">
<div class="menu"><a>所有商品分类</a></div>
<div class="tab">
<p>木艺</p>
<div class="left">
<a href="#">书香文房</a>
<a href="#">佛件</a>
<a href="#">木艺佛道</a>
</div>
<div class="right">
<a href="#">桂品</a>
<a href="#">美玉</a>
</div>
</div>
<div class="tab">
<p>石艺</p>
<div class="left">
<a href="#">书香文房</a>
<a href="#">佛件</a>
<a href="#">木艺佛道</a>
</div>
<div class="right">
<a href="#">桂品</a>
<a href="#">美玉</a>
</div>
</div>
<div class="tab">
<p>陶艺</p>
<div class="left">
<a href="#">书香文房</a>
<a href="#">佛件</a>
<a href="#">木艺佛道</a>
</div>
<div class="right">
<a href="#">桂品</a>
<a href="#">美玉</a>
</div>
</div>
</div>
<div class="right">
<div class="title"></div>
<div class="tab">
<div class="left"></div>
<div class="rigft">
<a class="now">顶尖的设计</a>
<a>来这里的基本上都是</a>
<a>来喝茶的人,有的..</a>
</div>
</div>
<div class="tab">
<div class="left"></div>
<div class="rigft">
<a class="now">顶尖的设计</a>
<a>来这里的基本上都是</a>
<a>来喝茶的人,有的..</a>
</div>
</div>
<div class="tab tab1">
<div class="left"></div>
<div class="rigft">
<a class="now">顶尖的设计</a>
<a>来这里的基本上都是</a>
<a>来喝茶的人,有的..</a>
</div>
</div>
<div class="bottom">
<a href="#">查看更多>></a>
</div>
</div>
<div class="clear"></div>
</div>
</div>
<div class="main">
<div class="menu menu1">
<div class="tab"><samp>样品推存</samp><a href="#">查看更多>></a></div>
<div class="com">
<a href="#" class="ex01">
<img src="images/ex_02.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
<a href="#" class="ex01">
<img src="images/ex_03.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
<a href="#" class="ex01">
<img src="images/ex_04.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
<a href="#" class="ex01">
<img src="images/ex_05.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
</div>
</div>
<div class="menu menu2">
<div class="tab"><samp>新品上市</samp><a href="#">查看更多>></a></div>
<div class="com">
<a href="#" class="ex01">
<img src="images/ex_06.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
<a href="#" class="ex01">
<img src="images/ex_07.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
<a href="#" class="ex01">
<img src="images/ex_04.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
<a href="#" class="ex01">
<img src="images/ex_05.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
</div>
</div>
<div class="menu menu3">
<div class="tab"><samp>热卖商品</samp><a href="#">查看更多>></a></div>
<div class="com">
<a href="#" class="ex01">
<img src="images/ex_02.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
<a href="#" class="ex01">
<img src="images/ex_03.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
<a href="#" class="ex01">
<img src="images/ex_04.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
<a href="#" class="ex01">
<img src="images/ex_05.jpg" width="207" height="193" />
<p>极品岩茶正宗武夷特产 特级大红袍</p>
<div class="bottom"><samp>商城价:¥58元</samp><input type="button" style=" cursor:pointer;" value="购买" /></div>
</a>
</div>
</div>
</div>
<div class="bottom">
<div class="top">
<a class="a1">品质保证</a>
<a class="a2">配送保证</a>
<a class="a3">服务保证</a>
<a class="a4">配送指南</a>
<a class="a5">7天退还货</a>
</div>
<div class="content">
<div class="b1">
<h1 >官方热线</h1>
<h2>400-123-456</h2>
<h3>客服邮箱</h3>
<h4>12345678@163.com</h4>
</div>
<div class="b">
<h1 class="c1">公司简介</h1>
<h2>帐户自助服务</h2>
<h2>新用户注册</h2>
<h2>怎样下订单</h2>
</div>
<div class="b">
<h1 class="c2">联系我们</h1>
<h2>账号 & 密码问题</h2>
<h2>缺货登记</h2>
</div>
<div class="b">
<h1 class="c3">隐私保护</h1>
<h2>退换货原则和流程</h2>
<h2>服务保障承诺</h2>
<h2>验货与签收</h2>
</div>
<div class="b">
<h1 class="c4">免责条款</h1>
<h2>支付方式</h2>
<h2>在线支付介绍</h2>
<h2>汇款单招领</h2>
</div>
</div>
<div class="clear"></div>
</div>
<div class="bottom2">
© 2005-2013 艺购商城版权所有,并保留所有权利 广东省东莞市茶山镇茶山村东岳路95号五楼 E-mail: 123456789@qq.com
</div>
</body>
</html>
四、获取更多源码
PC电脑端关注我们
五、学习资料
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

六、更多源码
HTML5期末考核大作业源码* 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!

