在摄影享网站开发中有很多地方用到定位,让我来讲讲什么是定位以及定位的使用吧!
position 属性规定应用于元素的定位方法的类型。
一、定位的类型
1. 静态定位 static
静态定位的元素不受 top、bottom、left 和 right 属性的影响。
position: static; 的元素不会以任何特殊方式定位;它始终根据页面的正常流进行定位
2. 固定定位fixed
元素的位置相对于浏览器窗口是固定位置。即使窗口是滚动的它也不会移动
例:
代码如下:
<div class="account">
<img src="./image/img/share1.png" alt="">
<img src="./image/img/share2.png" alt="">
<img src="./image/img/share3.png" alt="">
<img src="./image/img/share4.png" alt="">
</div>
.account {
position: fixed;// 固定定位
height: 300px;
width: 30px;
right: 20px;
}
.account>img {
width: 30px;
margin-top: 20px;
}
注意: Fixed 定位在 IE7 和 IE8 下需要描述 !DOCTYPE 才能支持。
Fixed定位使元素的位置与文档流无关,因此不占据空间。
Fixed定位的元素和其他元素重叠。
position: relative; 的元素相对于其正常位置进行定位。
3. 相对定位 relative
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整。
不会对其余内容进行调整来适应元素留下的任何空间。
相对定位元素经常被用来作为绝对定位元素的容器块。
4. 绝对定位 relative
相对于最近的定位祖先元素进行定位(而不是相对于视口定位,如 fixed)。
然而,如果绝对定位的元素没有祖先,它将使用文档主体(body),并随页面滚动一起移动。
absolute 定位使元素的位置与文档流无关,因此不占据空间。定位的元素和其他元素重叠。
注意:“被定位的”元素是其位置除 static 以外的任何元素。
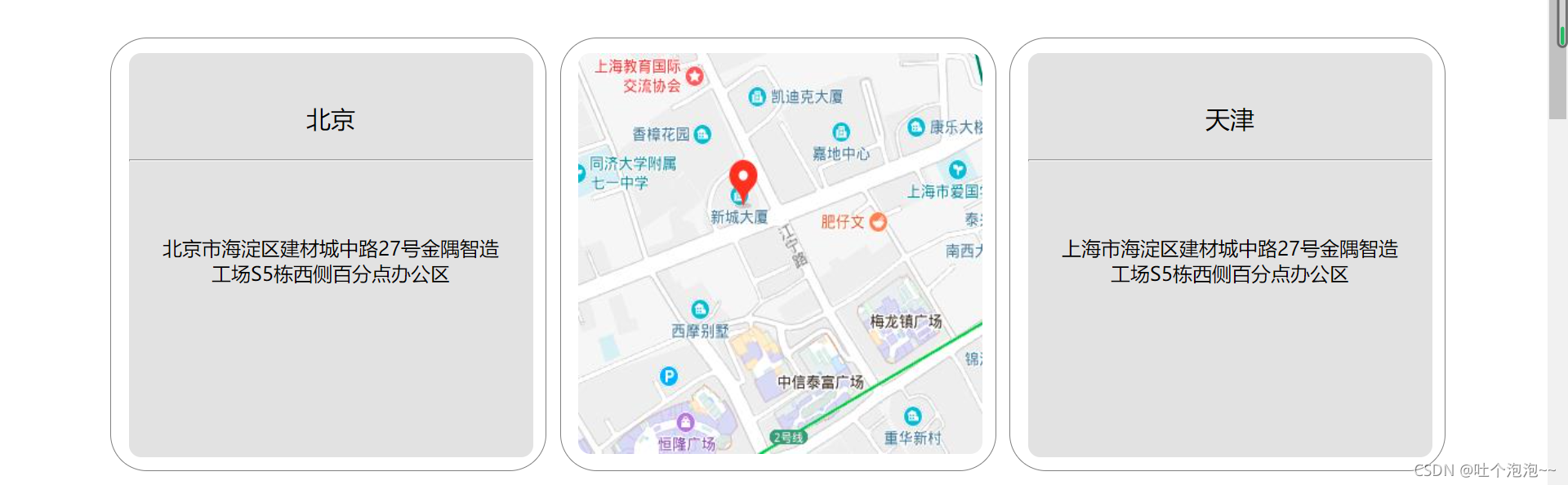
例:鼠标经过盒子显示地图

<div class="address">
<ul>
<li>
<div>
<p class="city_name">北京</p>
<hr>
<p class="city_address">北京市海淀区建材城中路27号金隅智造工场S5栋西侧百分点办公区</p>
</div>
<img src="image/address/1.png" alt="">
</li>
<li>
<div>
<p class="city_name">上海</p>
<hr>
<p class="city_address">上海市海淀区建材城中路27号金隅智造工场S5栋西侧百分点办公区</p>
</div>
<img src="image/address/2.jpg" alt="">
</li>
<li>
<div>
<p class="city_name">天津</p>
<hr>
<p class="city_address">上海市海淀区建材城中路27号金隅智造工场S5栋西侧百分点办公区</p>
</div>
<img src="image/address/3.jpg" alt="">
</li>
<li>
<div>
<p class="city_name">四川</p>
<hr>
<p class="city_address">上海市海淀区建材城中路27号金隅智造工场S5栋西侧百分点办公区</p>
</div>
<img src="image/address/4.jpg" alt="">
</li>
<li>
<div>
<p class="city_name">重庆</p>
<hr>
<p class="city_address">上海市海淀区建材城中路27号金隅智造工场S5栋西侧百分点办公区</p>
</div>
<img src="image/address/5.jpg" alt="">
</li>
<li>
<div>
<p class="city_name">广州</p>
<hr>
<p class="city_address">上海市海淀区建材城中路27号金隅智造工场S5栋西侧百分点办公区</p>
</div>
<img src="image/address/6.png" alt="">
</li>
</ul>
</div>
.address ul li {
float: left;
position: relative;
width: 354px;
height: 352px;
margin: 0 1px 38px 10px;
border: 1px gray solid;
border-radius: 30px;
}
.address ul li div {
position: absolute;
text-align: center;
margin: 12px 14px;
width: 330px;
height: 330px;
background-color: #e2e2e2;
border: none;
border-radius: 10px;
z-index: 1;
}
5. 粘性定位sticky
position: sticky; 基于用户的滚动位置来定位。粘性定位的元素是依赖于用户的滚动,在 position:relative 与 position:fixed 定位之间切换。
它的行为就像 position:relative; 而当页面滚动超出目标区域时,它的表现就像 position:fixed;,它会固定在目标位置。元素定位表现为在跨越特定阈值前为相对定位,之后为固定定位。
这个特定阈值指的是 top, right, bottom 或 left 之一,换言之,指定 top, right, bottom 或 left 四个阈值其中之一,才可使粘性定位生效。否则其行为与相对定位相同。
注意: Internet Explorer, Edge 15 及更早 IE 版本不支持 sticky 定位。 Safari 需要使用 -webkit- prefix
重叠的元素
元素的定位与文档流无关,所以它们可以覆盖页面上的其它元素
z-index属性指定了一个元素的堆叠顺序(哪个元素应该放在前面,或后面)
一个元素可以有正数或负数的堆叠顺序
具有较高堆叠顺序的元素始终位于具有较低堆叠顺序的元素之前。
注意:如果两个定位的元素重叠而未指定 z-index,则位于 HTML 代码中最后的元素将显示在顶部。

