网页布局问题
(第一准则:多个块级元素纵向排列找标准流,多个块级元素横向排列找浮动。)
一、三种传统布局方式:
- 普通流(标准流/文档流):标签按照规定好的默认方式排列。
1、块级元素独占一行,从上往下顺序排列,例如:常用元素 div、hr、p、h1~h6、ul、ol、dl、form、table等。
2、行内元素会按照顺序,从左到右顺序排列,碰到父元素边缘则自动换行,例如:常用元素span、a、i、em等。 - 浮动:
定义:创建浮动框,将其移到一边,直到左边缘或右边缘触及包含块或另一个浮动框的边缘。
语法:选择器 {float: 属性值;}(属性值有:none不浮动即为默认值;left左浮动;right:右浮动)
用途:
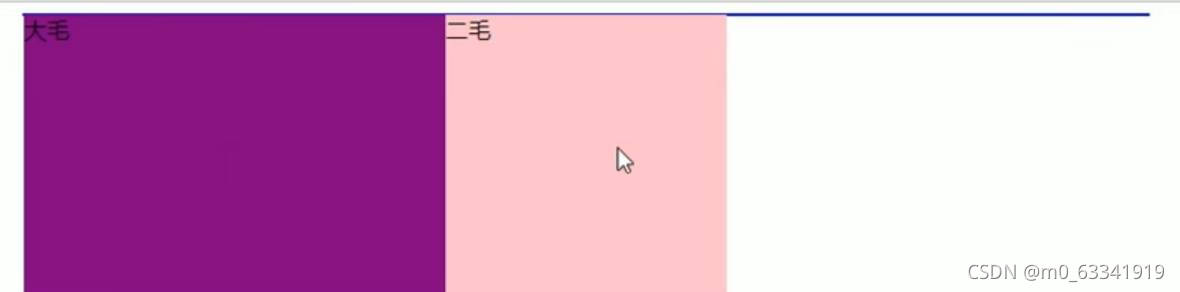
1、 让多个块级盒子水平排列成一行显示。
2、实现两个盒子的左右对齐。
浮动特性:
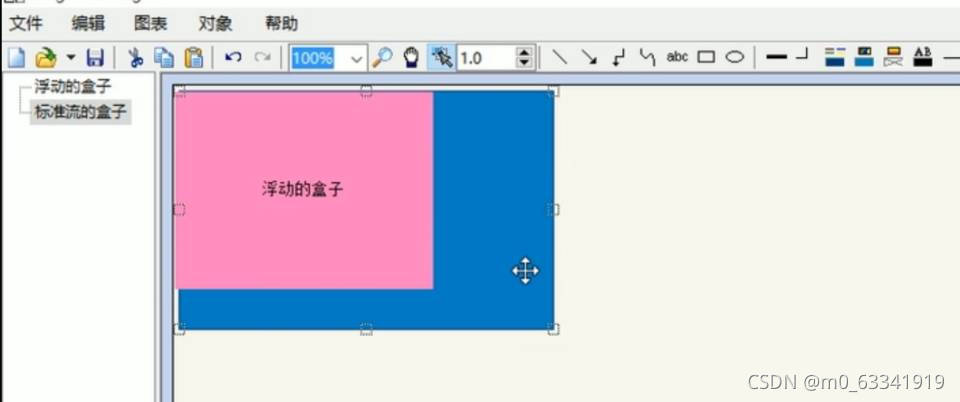
1、脱离标准流(不再保留原来位置)

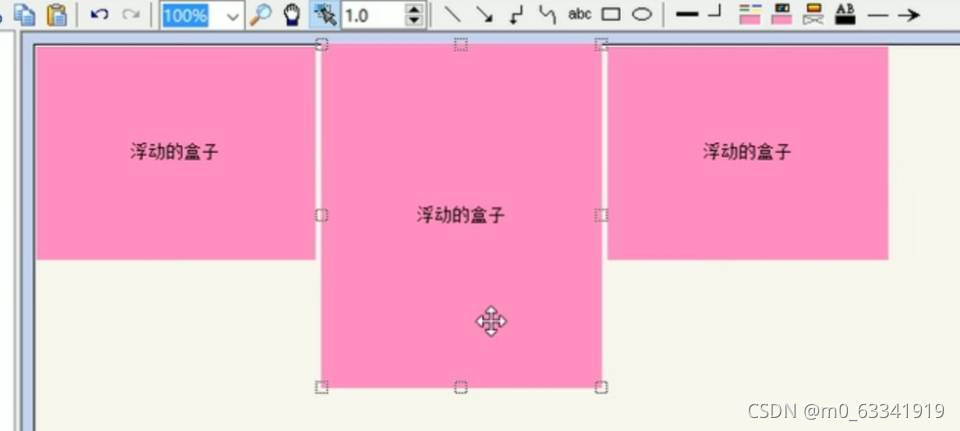
2、在一行内显示并且元素顶部对齐:浮动的元素是相互贴靠在一起的,不会有缝隙,如果父级宽度装不下这些盒子,多出的盒子另起一行对齐。

3、具有行内块元素的特性:任何元素都可以浮动。不管原来是什么模式的元素,添加浮动之后具有行内块元素相似的特性。
如果块级盒子没有设置宽度,默认宽度和父级一样宽,但是添加浮动后,它的大小根据内容来决定
- 定位:当滚动窗口时,盒子固定在屏幕某个位置。
1、语法:选择器{position: 属性值;} 属性值static静态定位、relative相对定位、absolute绝对定位、fixed固定定位 。
清除浮动
一般情况下,父盒子中的子盒子有很多,无法准确的给出父盒子的高度,或者是在定了父盒子高度之后,又想添加新的子盒子,这时需要改动父盒子的高度,比较麻烦。又比如说新闻类的,不知道有多少文字,这时也不方便给高度 。
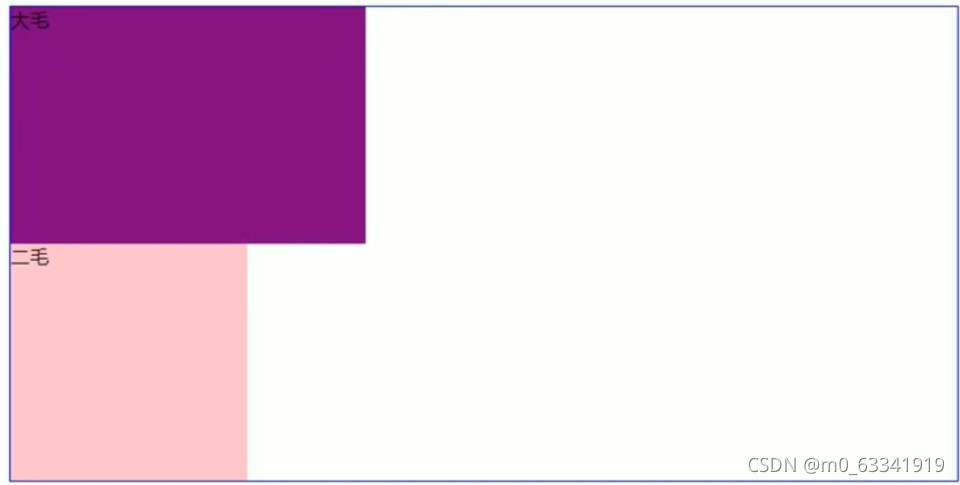
当不给父盒子高度时,两个子盒子会撑开父盒子
但是当两个子盒子加了浮动之后,这两个子盒子不占有位置,而父盒子又是标准流,高度就默认为0,影响下面的标准流盒子。

清除浮动的本质:策略就是闭合浮动
清除浮动本质为清除浮动元素脱离标准流造成的影响,如果父盒子本身有高度,则不需要清除浮动,清除浮动之后,父级元素会根据浮动的盒子自动检测高度,父级有了高度,就不会影响下面的标准流了。
1、语法:选择器 {clear :属性值;}
属性值有 left不允许左侧有浮动元素即清除左侧浮动的影响 ;right不允许右侧有浮动元素;both则是两边都清除。
2、清除浮动的方法:
(1)、额外标签法,又叫隔墙法,是W3C推荐的做法。
在浮动元素末尾添加一个空标签。例如<div style="clear.both>,或者其他标签,如
(缺点是加了许多无意义的标签,结构化较差) 注意:要求新的空标签必须是块级元素。
(2)、父级添加overflow属性
给父级添加overflow属性,将其属性设置为hidden、auto或scroll(缺点是无法显示溢出的部分)。
(3)、父级添加after属性
:after伪元素法也是给父元素添加,隔墙法的升级版,也是在父元素后面添加一个新盒子
.clearfix:after {
content: "";
display: block;
height: 0;
clear: both;
visibility: hidden;
.clearfixt { /* IE6、7 专有*/
*zoom:1;
}
(4)、父级添加双伪元素
给父元素盒子前面后面都添加新盒子
.clearfix:before,.clearfix:after {
content:"";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
