class IndexedStackPage extends StatefulWidget {
IndexedStackPage({Key? key}) : super(key: key);
@override
_IndexedStackPageState createState() => _IndexedStackPageState();
}
class _IndexedStackPageState extends State {
// 当前子项索引
int currentIndex = 0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text(‘IndexedStack - ZeroFlutter’),
),
body: IndexedStack(
alignment: Alignment.center,
// 设置当前索引
index: currentIndex,
children: [
PageDetails(title: ‘首页’),
PageDetails(title: ‘消息’),
PageDetails(title: ‘我的’),
],
),
bottomNavigationBar: [下面聊到],
);
}
}
子项内容
这里我们简单使用一个 StatelessWidget 然后再脚手架中添加一个居中的 Text 用来显示一个页面 title。
这里的
/// 页面详情
class PageDetails extends StatelessWidget {
const PageDetails({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
// 这里的打印可以记录一下,后面会用到
print(‘PageDetails build title:$title’);
return Scaffold(
body: Center(
child: Text(title),
),
);
}
}
底部导航
我们使用 BottomNavigationBar 做个简单的底部切换的导航,之后会详细聊聊这个 Widget,记得关注我得专栏《Flutter Widgets》不光是简单介绍Widget,各种实用技法、源码解析、Widget 关系链梳理都会有。
Scaffold(
appBar:[…],
body: IndexedStack(),
// 底部导航栏
bottomNavigationBar: BottomNavigationBar(
// 当前索引和 IndexedStack 使用同一个变量
currentIndex: currentIndex,
// 导航子项集
items: [
// 导航子项
BottomNavigationBarItem(
// 图标
icon: Icon(Icons.home),
// 文字内容
label: ‘首页’,
),
BottomNavigationBarItem(
icon: Icon(Icons.message_rounded),
label: ‘消息’,
),
BottomNavigationBarItem(
icon: Icon(Icons.people),
label: ‘我的’,
),
],
onTap: (value) {
// 点击事件,用于改变当前索引,然后刷新
currentIndex = value;
setState(() {});
},
),
)
效果展示
这样我们就实现了展示的效果

精进优化
还记得我们上面在子项详情页打印的内容吗?再看一遍他
/// 页面详情
class PageDetails extends StatelessWidget {
const PageDetails({Key? key, required this.title}) : super(key: key);
final String title;
@override
Widget build(BuildContext context) {
// 这里的打印可以记录一下,后面会用到
print(‘PageDetails build title:$title’);
return Scaffold(
body: Center(
child: Text(title),
),
);
}
}
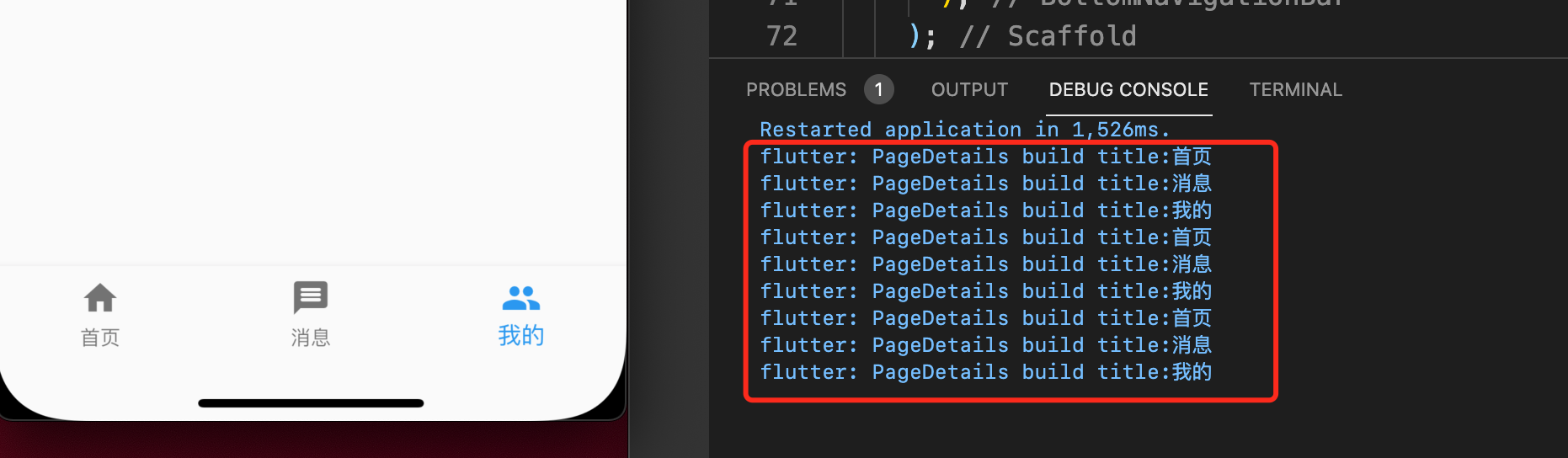
现在当我们切换导航的时候,看看控制台的打印是什么?

首次进来打印了 1 次,之后切换了 2 次又分别打印了 2 次。我们这里做了一个简单的主页,实际项目中这4个页面承担了很多,也是用户接触最多的页面,要是切换就 build 一次这谁顶得住,我们必须优化。
如何优化?
分析原因
这里我们为了简单 PageDetails 是继承自 StatelessWidget 的,那么 StatelessWidget 发生 build 无外乎以下 3 种情况(源码注释中有写到)
- 1、第一次插入到树🌲中
- 2、Widget 父类改变了配置
- 3、依赖
InheritedWidget改变了他
那么到底是谁改变了他呢?我们来一起分析一下。
- 第 1 项没有什么疑问
- 第 3 项我们没有依赖于
InheritedWidget - 那就只有第 2 项了
还记得记录当前索引的变量
currentIndex和BottomNavigationBar的onTap方法吗?
BottomNavigationBar(
// 当前索引和 IndexedStack 使用同一个变量
currentIndex: currentIndex,
onTap: (value) {
// 点击事件,用于改变当前索引,然后刷新
currentIndex = value;
setState(() {});
},
)
在回到现象,当我们切换的时候会重新build,这里我们只有这里改变了 currentIndex 的值并且调用了 setState 刷新,然后父类(IndexedStackPage)重新 build 了,所以子项的详情页面也会跟着 build。
调整优化
我们现在分析出了原因,那么接下来怎么去优化代码呢?我这里提供 2 种方式
- 添加
const关键字修饰PageDetails - 将子项集初始化放到
initState当中
IndexedStack(
alignment: Alignment.center,
index: currentIndex,
children: [
// 这里添加 const 关键字修饰
const PageDetails(title: ‘首页’),
const PageDetails(title: ‘消息’),
const PageDetails(title: ‘我的’),
],
)
// 当前子项索引
int currentIndex = 0;
// 子项集
// 注意空安全的 late 字段修饰哦,因为我们需要延迟初始化
late List children;
@override
void initState() {
super.initState();
// 初始化子项集合
children = [
PageDeta
《Android学习笔记总结+最新移动架构视频+大厂安卓面试真题+项目实战源码讲义》
【docs.qq.com/doc/DSkNLaERkbnFoS0ZF】 完整内容开源分享
ils(title: ‘首页’),
PageDetails(title: ‘消息’),
PageDetails(title: ‘我的’),
];
}
IndexedStack(
alignment: Alignment.center,
index: currentIndex,
// 设置子项集
children: children,
)
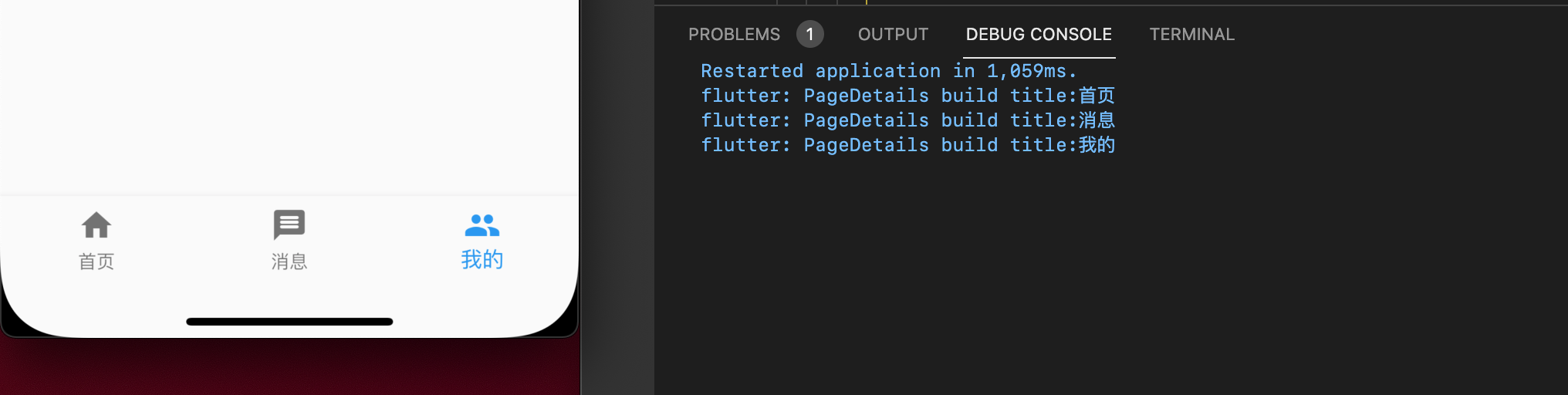
优化效果

这里看到我们切换到了「我的」页面但是没有发生重复 build 的现象。
到此这篇就完了,你有收获吗?如果有记得点赞哦
源码仓库
: Alignment.center,
index: currentIndex,
// 设置子项集
children: children,
)
优化效果
[外链图片转存中…(img-89Qixu2G-1639734439303)]
这里看到我们切换到了「我的」页面但是没有发生重复 build 的现象。
到此这篇就完了,你有收获吗?如果有记得点赞哦
