Ajax+HTTP
该章配套资料:
链接:点我点我
提取码:6666
目录
1. ajax介绍... 3
1.1客户端域服务器... 3
1.1.1上网的目的... 3
1.1.2服务器... 3
1.1.3客户端... 3
1.2 URL地址... 3
1.2.1 URL地址组成部分... 3
1.3客户端域服务器的通信过程... 4
1.4网页中如何请求数据... 4
1.5资源的请求方式... 4
1.6什么是Ajax. 5
1.7 jQuery中的Ajax. 5
1.7.1 $.get()函数的语法... 5
1.7.2 $.get()发起带参数的请求... 5
1.7.3 $.post()函数的语法... 6
1.7.4 $.ajax()函数的语法... 6
1.8接口的概念... 6
1.8.1通过GET方式请求接口的过程... 7
1.8.2通过POST方式请求接口的过程... 7
1.9接口... 7
1.9.1接口测试工具(PostMan)... 7
1.9.2接口文档... 8
1.10聊天机器人... 8
1.10.1需求... 8
1.10.2实现... 8
2. form表单... 9
2.1什么是表单... 9
2.2表单的组成... 9
2.3 <form>标签的属性... 9
2.3.1 <form>标签的属性... 9
2.4表单同步提交... 10
2.4.1缺点... 11
2.4.2解决... 11
2.5通过Ajax提交表单数据... 11
2.5.1监听表单提交事件... 11
2.5.2阻止表单默认提交行为... 11
3.模板引擎... 12
3.1渲染Ul结构时遇到的问题... 12
3.2什么是模板引擎... 12
3.3模板引擎的好处... 12
3.4 art-template简介... 12
3.4.1 art-template的使用步骤... 12
3.4.2 art-template标准语法... 13
3.5模板引擎的实现... 14
3.5.1正则与字符串操作... 14
3.5.2实现简易的模板引擎... 15
4. XMLHttpRequest. 16
4.1使用xhr发起GET请求... 16
4.2了解xhr对象的readyState属性... 17
4.3使用xhr发起带参数的GET请求... 17
4.4查询字符串... 18
4.5 URL编码与解码... 18
4.6使用xhr发起POST请求... 19
5.数据交换格式... 19
5.1什么是数据交换格式... 19
5.2 XML. 19
5.3 JSON.. 20
5.4实现$.ajax. 21
5.5 XMLHttpRequest Level2新特性... 23
5.5.1 XMLHttpRequest Level2的新功能... 23
5.5.2设置HTTP请求时限... 23
5.5.3 FormData对象管理表单数据... 23
5.5.4 FormData对象管理表单数据... 24
5.5.5上传文件... 24
5.5.6显示文件上传进度... 25
6. jQuery文件上传用法... 26
7. axios. 27
7.1含义... 27
7.2 axios发起GET请求... 27
7.3 axios发起POST请求... 27
7.4直接使用axios发起请求... 27
8.同源策略... 28
8.1什么是同源. 28
8.2什么是同源策略... 28
9.跨域... 28
9.1什么是跨域... 28
9.2浏览器对跨域请求的拦截... 29
9.3如何实现跨域数据请求... 29
1. ajax介绍
1.1客户端域服务器
1.1.1上网的目的
本质:通过互联网的形式来获取资源和消费资源
1.1.2服务器
上网过程中,专门存放资源和对外提供资源的电脑,叫做服务器
1.1.3客户端
上网过程中,负责获取和消费资源的电脑,叫客户端
1.2 URL地址
URL (全称是UniformResourceLocator)文叫统一资源定位符, 用于标识互联网上每个资源的唯一存放位置。
浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
1.2.1 URL地址组成部分
URL地址一般由三部组成:
①客户端与服务器之间的通信协议
②存有该资源的服务器名称
③资源在服务器上具体的存放位置
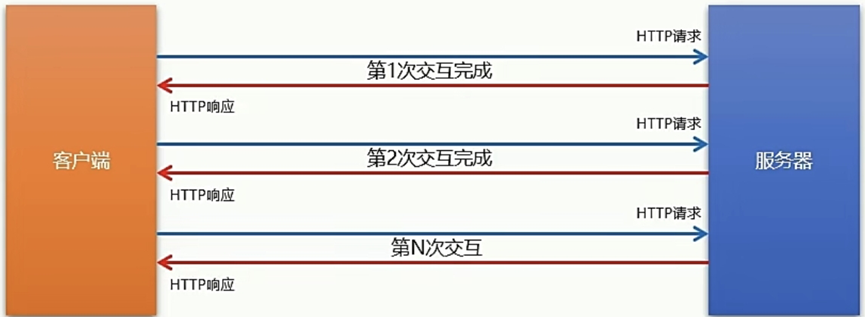
1.3客户端域服务器的通信过程
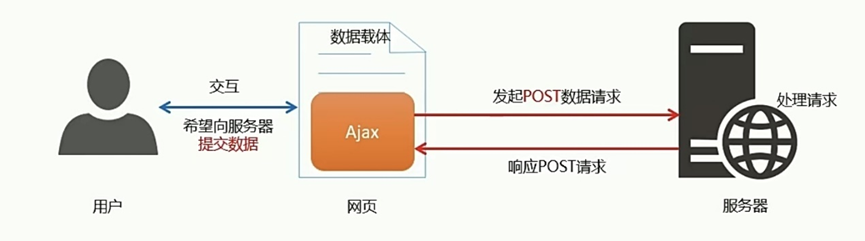
1.4网页中如何请求数据
数据,也是服务器对外提供的一种资源。只要是资源,必然要通过请求-处理-响应的方式进行获取。
如果要在网页中请求服务器上的数据资源,则需要用到XMLHttpRequest对象。XML HttpRequest (简称xhr)是浏览器提供的js成员,通过它,可以请求服务器上的数据资源。
最简单的用法let xhrObj = new XMLHttpRequest()
1.5资源的请求方式
客户端请求服务器时,请求的方式有很多种,最常见的两种请求方式分别为get和post请求。
●get请求通常用于获取服务端资源(向服务器要资源)
例如:根据URL地址,从服务器获取HTML文件、CsS 文件、js文件、 图片文件、数据资源等
●post请求通常用于向服务器提交数据(往服务器发送资源)
例如:登录时向服务器提交的登录信息、注册时向服务器提交的注册信息、添加用户时向服务器提交的用户信息等各种数据提交操作
1.6什么是Ajax
Ajax的全称是Asynchronous Javascript And XML (异步JavaScript 和XML)。
通俗的理解:
在网页中利用XMLHttpRequest对象和服务器进行数据交互的方式,就是Ajax。
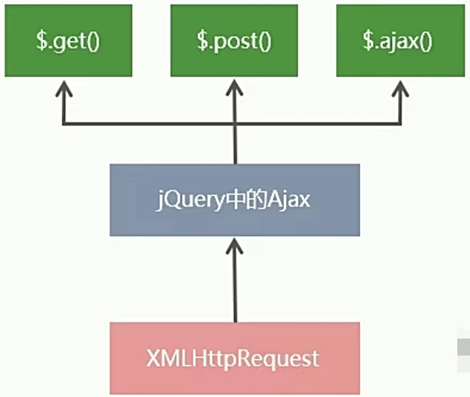
1.7 jQuery中的Ajax
浏览器中提供的XMLHttpRequest用法比较复杂,所以jQuery对XMl HttpRequest进行了封装,提供了一系列Ajax相关的函数,极大地降低了Ajax的使用难度。
jQuery中发起Ajax请求最常用的三个方法如下:
●$.get()
●$.post()
●$.ajax(
1.7.1 $.get()函数的语法
jQuery中$.get0函数的功能单一,专用来发起get请求,从而将服务器上的资源请求到客户端来进行使用。
$.get0函数的语法如下:
$. get (url, [data], [callback])
其中,三个参数各自代表的含义如下:
1.7.2 $.get()发起带参数的请求
使用$.get()函数发起带参数的请求时,
示例代码如下:
$. get ('http:/ /www. liulongbin.top:3006/api/getbooks', { id: 1 },function(res) {
console. log (res)
})
1.7.3 $.post()函数的语法
jQuery中$.post()函数的功能单一, 专用来发起post求,从而向服务器提交数据。
$.post()函数的语法如下:
$ .post (ur1,[data], [callback])
其中,三个参数各自代表的含义如下:
$.post(
'http: //www.liulongbin.top:3006/api/addbook', //请求的URL地址
{bookname:'水浒传',author:'施耐庵',publisher:'上海图书出版社’},//提交数据
function(res) { //回调函数
console. log (res)
})
1.7.4 $.ajax()函数的语法
相比于$.get()和$.post()函数, jQuery中提供的$.ajax()函数,是一个功能比较综合的函数, 它允许我们对Ajax请求进行更详细的配置。
$.ajax()函数的基本语法如下:

$.ajax({
type:” “, // 请求的方式,例如GET或POST
url :” “, //请求的URL 地址
data: { }, // 这次请求要携带的数据
success: function(res) { } //请求成功之后的回调函数
})
1.8接口的概念
使用Ajax请求数据时,被请求的URL地址,就叫做数据接口(简称接口)。同时,每个接口必须有请求方式。
例如:
http://www. liulongbin. top:3006/ api/ getbooks获取图书列表的接口 (GET请求)
http:/ /www. liulongbin. top: 3006/ api/ addbook添加图书的接口(POST请求)
1.8.1通过GET方式请求接口的过程

1.8.2通过POST方式请求接口的过程

1.9接口
1.9.1接口测试工具(PostMan)
好处:
接口测试工具能让我们在不写代码任何代码的情况下,对接口进行调用与测试
POST:
步骤:
1.选择请求的方式
2. 填写请求的URL地址
3.选择Body面板并勾选数据格式(x-www...)
4. 填写要发送到服务器的数据
5. 点击Send按钮发起POST请求
6.查看服务器响应的结果
1.9.2接口文档
1.接口文档的组成部分
接口文档可以包含很多信息,也可以按需进行精简,不过,一个合格的接口文档,应该包含以下6项内容,从而为接口的调用提供依据:
1.接口名称:
用来标识各个接口的简单说明,如登录接口,获取图书列表接口等。
2.接口URL:
接口的调用地址。
3.调用方式:
接口的调用方式,如GET或POST。
4.参数格式:
接口需要传递的参数,每个参数必须包含参数名称、参数类型、否必选、参数说明这4项内容。
5.响应格式:
接口的返回值的详细描述,一般包含数据名称、数据类型、说明3项内容。
6.返回示例 (可选) :
通过对象的形式,列举服务器返回数据的结构。
1.10聊天机器人
1.10.1需求
实现步骤:
①梳理案例的代码结构
②将用户输入的内容渲染到聊天窗口
③发起请求获取聊天消息
④将机器人的聊天内容转为语音
⑤通过<audio>播放语音
⑥使用回车键发送消息
1.10.2实现
见代码
2. form表单
2.1什么是表单
表单在网页中主要负责数据采集功能。
HTML 中的<form>标签,就是用于采集用户输入的信息,并通过<form>标签的提交操作,把采集到的信息提交到服务器端进行处理。
2.2表单的组成
1.表单标签
2.表单域
表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
3.表单按钮
2.3 <form>标签的属性
<form>标签用来采集数据,<form> 标签的属性则是用来规定如何把采集到的数据发送到服务器。
2.3.1 <form>标签的属性
1.action
向何处发送表单数据。
Action的值由后端提供的URL值接收
默认提交到当前页面
默认会跳转到提交的页面
2.target
在何处打开页面。
| 值 | 描述 |
| _blank | 在新窗口中打开。 |
| self | 默认。在相同的框架中打开。 |
| parent | 在父框架集中打开。(很少用) |
| _top | 在整个窗口中打开。(很少用) |
| framename | 在指定的框架中打开。(很少用) |
3.method
以何种方式提交数据。
使用URL提交GET或POST(默认GET)
GET:适用于,少量不重要的数据提交
POST:适用于大量、复杂或包含文件上传的数据
4.enctype
在发送表单数据前,如何对数据进行编码
它的可选值有三个,默认情况下,enctype 的值为application/x-www-form-urlencoded,表示在发送前编码所有的字符。
| 值 | 描述 |
| application/x-www-form-urlencoded | 在发送前编码所有字符(默认) |
| multipart/form-data | 不对字符编码。 在使用包含文件上传控件的表单时,必须使用该值。 |
| text/plain | 空格转换为“+” 加号,但不对特殊字符编码。(很少用) |
注意:
在涉及到文件上传的操作时,必须将enctype的值设置为multipart/form-data
如果表单的提交不涉及到文件上传操作,则直接将enctype的值设置为application/x-www-form-urlencoded即可!
2.4表单同步提交
通过点击submit按钮,触发表单提交的操作,从而使页面跳转到action URL的行为,叫做表单的同步提交。
2.4.1缺点
①<form>表单同步提交后,整个页面会发生跳转,跳转到action URL所指向的地址,用户体验很差。
②<form>表单同步提交后,页面之前的状态和数据会丢失。
2.4.2解决
由ajax提交数据即可
2.5通过Ajax提交表单数据
2.5.1监听表单提交事件
在jQuery中,可以使用如下两种方式,监听到表单的提交事件:
$('#form1').submit (function(e) {
alert('监听到了表单的提交事件')
})
$('#form1').on('submit', function(e) {
alert('监听到了表单的提交事件')
})
2.5.2阻止表单默认提交行为
当监听到表单的提交事件以后,可以调用事件对象的event.preventDefault()函数,来阻止表单的提交和页面的跳转,示例代码如下:
$('#form1').submit (function(e) {
//阻止表单的提交和页面的跳转
e .preventDefault ()
})
$('#form1').on('submit', function(e) {
//阻止表单的提交和页面的跳转
e .preventDefault ()
})
3.模板引擎
3.1渲染Ul结构时遇到的问题
如果UI结构比较复杂,则拼接字符串的时候需要格外注意引号之前的嵌套。且,一但需求发生变化,修改起来也非常麻烦。
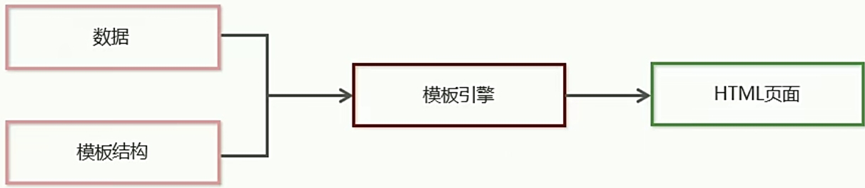
3.2什么是模板引擎
模板引擎
可以根据程序员指定的模板结构和数据,自动生成一个完整的HTML 页面。

3.3模板引擎的好处
①减少了字符串的拼接操作
②使代码结构更清晰
③使代码更易于阅读与维护
3.4 art-template简介
art-template是一个简约、 超快的模板引擎。
中文官网首页为art-template
3.4.1 art-template的使用步骤
①导入art-template
②定义数据
③定义模板
④调用template函数
⑤渲染HTML结构
3.4.2 art-template标准语法
1.什么是标准语法
art-template提供了{{ }}这种语法格式,在{{ }}内可以进行变量输出,或循环数组等操作,这种{{ }}语法在art-template中被称为标准语法。
2.标准语法-输出
{{ value }}
{{ obj. key }}if
{{ obj['key']}}
{{ a?b:c }}
{{ a || b }}
{{ a+b }}
在{{}}语法中,可以进行变量的输出、对象属性的输出、三元表达式输出、逻辑或输出、加减乘除等表达式输出。
3.标准语法-原文输出
{{@ value }}
如果要输出的value值中,包含了HTML标签结构,则需要使用原文输出语法,才能保证HTML标签被正常渲染。
4.标准语法-条件输出
如果要实现条件输出,则可以在{{ }}中使用if .... else if ... /if的方式,进行按需输出。
{{if value}}按需输出的内容{{/if}}
{{if v1}}按需输出的内容{{else if v2}}按需输出的内容{{/if}}
5.标准语法-循环输出
如果要实现循环输出,则可以在{{ }}内,通过each语法循环数组,当前循环的索引使用$index进行访问,当前的循环项使用$value进行访问。
{{each arr}}
{{$index}} {{$value}}
{{/each} }
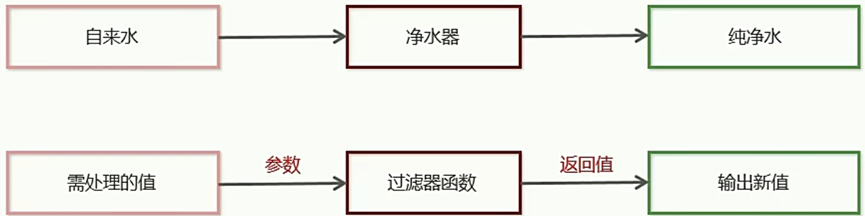
6.标准语法-过滤器
 过滤器的本质,就是一个function处理函数。
过滤器的本质,就是一个function处理函数。
{{value I filterName}}
过滤器语法类似管道操作符,它的上一个输出作为下一个输入。
定义过滤器的基本语法如下:
template.defaults.imports.filterName = function (value) {/ *return处理的结果*/ }
例子:
<div>注册时间: {{regTime | dateFormat}}</div>
定义一个格式化时间的过滤器dateFormat如下:
template.defaults.imports.dateFormat =
function (regTime) {
var y = date.regTime ()
var m = date.regTime () +1
var d = date.regTime ()
return y + '-'+m+'-'+d //注意,过滤器最后一定要return一个值
3.5模板引擎的实现
3.5.1正则与字符串操作
1.基本语法
exec(函数用于检索字符串中的正则表达式的匹配。
如果字符串中有匹配的值,则返回该匹配值,否则返回null.
RegExpobject.exec (string)
示例代码如下:
var str = 'hello'
var pattern = /o/
//输出的结果["o",index: 4, input: "hello", groups: undefined]
console.log(pattern.exec(str))
2.分组
正则表达式中()包起来的内容表示一个分组, 可以通过分组来提取自己想要的内容,示例代码如下:
var str = '<div> 我是{ {name}}</div> '
var pattern = / {{([a-zA-Z]+) }}/
var patternResult = pattern.exec (str)
console. log (patternResult)
//得到name相关的分组信息
//["{{name}}", "name", index:7,input: "<div>我是{{name}}</div>", groups: undefined]
3.字符串的replace函数
Replace( )函数用于在字符串中用一些字符替换另一些字符, 语法格式如下:
var result = '123456'. replace('123', 'abc') //得到的result 的值为字符串' abc456'
示例代码如下:
var str = '<div> 我是{ {name}}</div>'
var pattern = /{{([a-zA-z]+)}}/
var patternResult = pattern.exec (str)
str = str. replace (patternResult [0], patternResult[1]) // replace 函数返回值为替换后的新字符串
//输出的内容是: <div> 我是name</div>
console. log (str)
4.多次replace
var str = '<div>{ {name}}今年{{ age }}岁 了</div>'
var pattern = /{{\s*([a-zA-Z]+) \s*}}/
var patternResult = pattern. exec (str)
str = str. rep1ace (patternResult[0], patternResult[1])
console. log(str) //输出<div>name今年{{ age }}岁了</div>
patternResult = pattern.exec (str)
str = str.replace (patternResult[0], patternResult[1])
console. log(str) // 输出<div>name今 年age岁了</div>
patternResult = pattern.exec(str)
console. log (patternResult) //输出null
5.使用while循环replace
var str = '<div>{ {name}}今年{{ age }}岁了 </div> ';
var pattern = /{{\s*([a-zA-Z]+)\s*}}/;
var patternResult = null;
while (patternResult = pattern.exec(str) ){
str = str. replace (patternResult[0], patternResult[1] )
}
console. log(str); // 输出<div>name今年age岁了</div>
3.5.2实现简易的模板引擎
1.实现步骤
①定义模板结构
②预调用模板弓|擎
③封装template函数
④导入并使用自定义的模板引擎
2.定义模板结构
<!--定义模板结构-->
<script type="text/html" id="tpl-user">
<div>姓名: { {name}}</div>
<div>年龄: {{ age }}</div>
<div>性别: {{ gender}}</div>
<div>住址: { {address} }</div>
</ script>
3.预调用模板引擎
<script>
//定义数据
var data = { name: 'zs', age: 28,gender: '男’,address: '北京顺义马坡' }
//调用模板函数
var htmlStr = template('tplUser', data)
//渲染HTMI结构
document.getElementById('user- -box').innerHTML = htmlStr
</script>
4.封装template函数
function template (id, data) {
var str = document. getElementById (id) . innerHTML;
var pattern = /{{\s*([a-zA-Z]+)\s*}}/;
var pattResult= null;
while ( (pattResult = pattern.exec(str))) {
str = str . replace (pattResult[0], data [pattResult [1]])
}
return str;
}
4. XMLHttpRequest

XMLHttpRequest (简称xhr)是浏览器提供的Javascript 对象,通过它,可以请求服务器上的数据资源。jQuery中的Ajax函数,就是基于xhr对象封装出来的。
4.1使用xhr发起GET请求
1.步骤:
①创建xhr对象
②调用xhr.open()函数
③调用xhr.send()函数
④监听xhr.onreadystatechange事件
2.使用xhr发起GET请求
//1.创建XHR对象
var xhr=new XMLHttpRequest ();
// 2.调用open函数,指定请求方式与URL地址
xhr.open('GET', 'http://www.liulongbin.top:3006/api/getbooks')
// 3.调用send函数,发起Ajax请求
xhr.send()
// 4.监听onreadystatechange事件
xhr.onreadystatechange = function() {
// 4.1监听xhr对象的请求状态readystate ;与服务器响应的状态status
if (xhr. readyState === 4 && xhr.status === 200) {
// 4.2打印服务器响应回来的数据
console. log (xhr.responseText)
}
}
4.2了解xhr对象的readyState属性
XMLHttpRequest对象的readyState属性,用来表示当前Ajax请求所处的状态。每个Ajax请求必然处于以
下状态中的一个:

4.3使用xhr发起带参数的GET请求
使用xhr对象发起带参数的GET请求时,只需在调用xhr.open期间,为URL地址指定参数即可:
// .. .省略不必要的代码
xhr. open('GET', 'http:/ /www. liulongbin. top: 3006/ api/getbooks?id= =1')
// .. .省略不必要的代码
这种在URL地址后面拼接的参数,叫做查询字符串。
4.4查询字符串
1.定义:
查询字符串(URL参数)是指在URL的末尾加上用于向服务器发送信息的字符串(变量)。
2.格式:
将英文的 ? 放在URL的末尾,然后再加上 参数 = 值 ,想加上多个参数的话,使用 & 符号进行分隔。以这个形式,可以将想要发送给服务器的数据添加到URL中。
//不带参数的URL地址
http://www.liulongbin.top:3006/api/getbooks
//带一个参数的URL地址
http://www.liulongbin.top:3006/api/getbooks?id=1
//带两个参数的URL地址
http://www.liulongbin.top:3006/api/getbooks?id=1&bookname=西游记
3.GET请求携带参数的本质
无论使用 $.ajax() ,还是使用 $.get() ,又或者直接使用xhr对象发起GET请求,当需要携带参数的时候,本质上,都是直接将参数以查询字符串的形式,追加到URL地址的后面,发送到服务器的。
$.get('url', {name: 'zs', age: 20}, function() {})
//等价于
$.get ('url?name=zs&age= 20', function() {})
$.ajax({ method: 'GET', url: 'url', data: {name: 'zs', age: 20},success: function() {} } )
//等价于
$.ajax({ method: 'GET', url: 'url?name= zs&age= :20', success: function() {} })
4.5 URL编码与解码
1.什么是URL编码
URL地址中,只允许出现英文相关的字母、标点符号、数字,因此,在URL地址中不允许出现中文字符。
如果URL中需要包含中文这样的字符,则必须对中文字符进行编码(转义)。
2.URL编码的原则:
使用安全的字符(没有特殊用途或者特殊意义的可打印字符)去表示那些不安全的字符。
3.URL编码原则的通俗理解:
使用英文字符去表示非英文字符。
例如:
http:/ /www. liulongbin. top: 3006/api/ getbooks?id=1 &bookname=西游记
//经过URL编码之后,URL地址变成了如下格式:
http:/ /www. liulongbin. top: 3006/ api/getbooks?id=1 &bookname=%E8%A5
4.如何对URL进行编码与解码
浏览器提供了URL编码与解码的API,分别是:
●encodeURI()编码的函数
●decodeURI()解码的函数
encodeURI('黑马程序员')
//输出字符串: %E9%BB%91%E9%A9%AC%E7%A8%8B%E5%BA%8F%E5%91%98
decodeURI ( ' %E9%BB%91%E9%A9%AC')
//输出字符串: 黑马
5. URL编码的注意事项
由于浏览器会自动对URL地址进行编码操作,因此,大多数情况下,程序员不需要关心URL地址的编码与解码操作。
更多关于URL编码的知识,请参考教师博客
4.6使用xhr发起POST请求
步骤:
①创建xhr对象
②调用xhr.open()函数
③设置Content-Type属性(固定写法)
④调用xhr.send0函数,同时指定要发送的数据
⑤监听xhr.onreadystatechange事件
5.数据交换格式
5.1什么是数据交换格式
数据交换格式,就是服务器端与客户端之间进行数据传输与交换的格式。
前端领域,经常提及的两种数据交换格式分别是XML和JSON。其中XML用的非常少,所以,重点要学习的数据交换格式就是JSON。

5.2 XML
1.什么是XML
XML的英文全称是EXtensible Markup Language,即可扩展标记语言。因此,XML和HTML类似,也是一种标记语言。

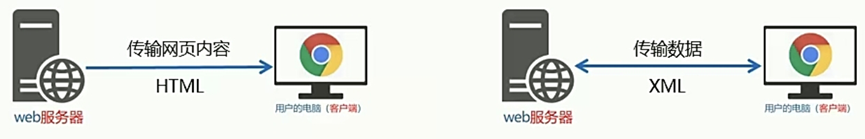
2. XML和HTML的区别
XML和HTML虽然都是标记语言,但是,它们两者之间没有任何的关系。
●HTML被设计用来描述网页上的内容,是网页内容的载体
●XML被设计用来传输和存储数据,是数据的载体

3. XML的缺点
①XML格式臃肿,和数据无关的代码多,体积大,传输效率低
②在Javascript中解析XML麻烦
5.3 JSON
1.什么是JSON
概念:
JSON的英文全称是JavaScript Object Notation,即“JavaScript 对象表示法”。简单来讲,JSON就是Javascript对象和数组的字符串表示法,它使用文本表示一个JS对象或数组的信息,
因此,JSON的本质是字符串。
作用:
JSON是一种轻量级的文本数据交换格式,在作用.上类似于XML,专用于存储和传输数据,但是JSON比XML更小、更快、更易解析。
现状:
JSON是在2001年开始被推广和使用的数据格式,到现今为止,JSON已经成为了主流的数据交换格式。
2. JSON的两种结构
JSON就是用字符串来示Javascript的对象和数组。所以,JSON中包含对象和数组两种结构,通过这两种结构的相互嵌套,可以表示各种复杂的数据结构。
对象结构:
对象结构在JSON中表示为{ }括起来的内容。
数据结构为{ key: value, key: value, .. }的键值对结构。
其中,key 必须是使用英文的双引号包裹的字符串,value 的数据类型可以是数字、字符串、布尔值、null、 数组、对象6种类型。
数组结构:
数组结构在JSON中表示为[ ]括起来的内容。
数据结构为[ "java", "javascript", 30, true ..]。
数组中数据的类型可以是数字、字符串、布尔值、null、 数组、对象6种类型。
3. JSON语法注意事项
①属性名必须使用双引号包裹
②字符串类型的值必须使用双引号包裹
③JSON中不允许使用单引号表示字符串
④JSON 中不能写注释
⑤JSON的最外层必须是对象或数组格式
⑥不能使用undefined或函数作为JSON的值
JSON的作用:.
在计算机与网络之间存储和传输数据。
JSON的本质:
用字符串来表示Javascript对象数据或数组数据
4. JSON和JS对象的关系
JSON是JS对象的字符串表示法,它使用文本表示一个JS对象的信息,本质是一个字符串。
例如:
//这是一个对象
var obj = {a: 'Hello', b: 'World'};
//这是一个JSON字符串,本质是一个字符串
var json = '{"a": "Hello", "b": "World"}';
5. JSON和JS对象的互转
要实现从JSON字符串转换为JS对象,使用JSON.parse()方法:
var obj = JSON.parse(' {"a": "Hello", "b": "World"} ');
//结果是{a: 'Hello', b: 'World'}
要实现从JS对象转换为JSON字符串,使用JSON.stringify()方法:
var json = JSON.stringify({a:'Hello', b: 'World' });
//结果是' {"a": "Hello", "b":"World"} '
6.序列化和反序列化
把数据对象转换为字符串的过程,叫做序列化。
例如:调用JSON.stringify()函数的操作,叫做JSON序列化。
把字符串转换为数据对象的过程,叫做反序列化。
例如:调用JSON.parse()函数的操作,叫做JSON反序列化。
5.4实现$.ajax
1.参数
qaq(函数是我们自定义的Ajax函数,它接收一个配置对象作为参数,配置对象中可以配置如下属性:
●method 请求的类型
●url 请求的URL地址
●data 请求携带的数据
●success 请求成功之后的回调函数
2.处理data参数
需要把data对象,转化成查询字符串的格式,从而提交给服务器,因此提前定义resolveData函数如下:
/**
处理data参数
@param {data} 需要发送到服务器的数据
@returns {string} 返回拼接好的查询字符串name=zs&age=10
**/
function resolveData (data) {
var arr = [];
for (let k in data) {
arr.push(k + '=' + data[k]);
}
return arr.join('&');
}
3.定义qaq函数
在qaq()函数中,需要创建xhr对象,并监听onreadystatechange事件:
function itheima (options) {
let xhr = new XMLHttpRequest ();
//拼接查询字符串
let qs = resolveData (options.data)
//监听请求状态改变的事件
xhr.onreadystatechange = function (){
if(xhr.readyState === 4 && xhr.status = = = 200) {
let result = JSON.parse (xhr.responseText );
options.success (result)
}
}
}
4.判断请求的类型
不同的请求类型,对应xhr对象的不同操作,因此需要对请求类型进行if .... else ...的判断:
if(options.method.toUpperCase() === ' GET') {
//发起GET请求
xhr.open (options . method, options.url +’?' + qs)
xhr.send()
} else if (options.method.toUpperCase() === 'POST') {
//发起POST请求
xhr.open(options.method,options.url)
xhr.setRequestHeader('Content-Type','application/X-www-form-urlencoded')
xhr.send(qs)
}
5.5 XMLHttpRequest Level2新特性
5.5.1 XMLHttpRequest Level2的新功能
①可以设置HTTP请求的时限
②可以使用FormData对象管理表单数据
③可以上传文件
④可以获得数据传输的进度信息
5.5.2设置HTTP请求时限
有时,Ajax 操作很耗时,而且无法预知要花多少时间。如果网速很慢,用户可能要等很久。
新版本的XMLHttpRequest对象,增加了timeout属性,可以设置HTTP请求的时限:
xhr. timeout = 3000
上面的语句,将最长等待时间设为3000秒。过了这个时限,就自动停止HTTP请求。
与之配套的还有一个timeout事件,用来指定回调函数:
xhr.ontimeout = function (event) {
alert('请求超时! ')
}
5.5.3 FormData对象管理表单数据
Ajax操作往往用来提交表单数据。为了方便表单处理,HTML5新增了一个FormData对象,可以模拟表单操作:
// 1.新建FormData对象
var fd = new FormData ();
// 2.为FormData 添加表单项
fd.append('uname', 'zs')
fd.append('upwd', '123456' )
//3.创建XHR对象
var xhr = new XMLHttpRequest ();
// 4.指定请求类型与URL地址
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata')
// 5.直接提交FormData 对象,这与提交网页表单的效果,完全一样
xhr.send (fd)
5.5.4 FormData对象管理表单数据
FormData对象也可以用来获取网页表单的值,示例代码如下:
//获取表单元素
var form = document.querySelector('#form1');
//监听表单元素的submit 事件
form.addEventListener ('submit', function(e)
e .preventDefault()
//根据form表单创建FormData对象,会自动将表单数据填充到FormData 对象中
var fd = new FormData (form);
var xhr = new XMLHttpRequest ();
xhr.open('POST', 'http://www.liulongbin.top:3006/api/formdata' )
xhr.send ( fd)
xhr.onreadystatechange = function() {}
})
5.5.5上传文件
新版XMLHttpRequest对象,不仅可以发送文本信息,还可以上传文件。
实现步骤:
①定义UI结构
②验证是否选择了文件
③向FormData中追加文件
④使用xhr发起上传文件的请求
⑤监听onreadyStatechange事件
1.定义UI结构
<!-- 1.文件选择框-->
<input type="file" id="file1" />
<!-- 2.上传按钮-->
<button id="btnUpload"> 上传文件</button>
<br/>
<!-- 3.显示上传到服务器上的图片-->
<img src="" alt="n id="img" width="800" />
2.验证是否选择了文件
// 1.获取上传文件的按钮
var btnUpload = document.querySelector ('#btnUpload' );
// 2.为按钮添加click事件监听
btnUpload.addEventListener('click', function() {
// 3.获取到选择的文件列表
let files = document.querySelector('#file1').files;
if(files.length <= 0) {
return alert('请选择要上传的文件! ')
}
// ...后续业务逻辑
})
3.向FormData中追加文件
// 1.创建FormData对象
let fa = new FormData ();
// 2.向FormData 中追加文件
fd.append( 'avatar',files[0])
4.使用xhr发起上传文件的请求
//1.创建xhr对象
let xhr = new XMLHttpRequest ();
// 2.调用open函数,指定请求类型与URI地址。其中,请求类型必须为POST
xhr.open('POST', 'http://www.liulongbin.top:3006/api/upload/avatar')
// 3.发起请求
xhr.send (fd)
5.监听onreadystatechange事件
xhr.onreadystatechange = function() {
if (xhr.readyState === 4 && xhr.status === 200) {
let data = JSON.parse (xhr.responseText)
if (data.status === 200) { //上传文件成功
//将服务器返回的图片地址,设置为<img> 标签的src属性
document.querySelector('#img').src='http://www.liulongbin.top:3006'+data.url
} else { //上传文件失败
console. log (data .message)
}
}
}
5.5.6显示文件上传进度
新版本的XMLHttpRequest对象中,可以通过监听xhr.upload.onprogress事件,来获取到文件的上传进度。
语法格式如下:
//创建XHR对象
var xhr= new XMLHttpRequest ()
//监听xhr.upload 的onprogress事件
xhr.upload.onprogress = function(e) {
// e.lengthComputable 是一个布尔值,表示当前上传的资源是否具有可计算的长度
if (e.lengthComputable) {
// e.loaded 已传输的字节
// e.total 需传输的总字节
var percentComplete = Math.ceil((e.loaded / e. total)★100)
}}
6. jQuery文件上传用法
1.定义UI结构
<!--导入jQuery -->
<script src="./ lib/jquery.js"></script>
<!--文件选择框---->
<input type="file" id="file1" />
<!-- 上传文件按钮-->
<button id="btnUpload"> 上传</button>
2.验证是否选择了文件
$('#btnUpload').on('click', function() {
// 1.将jQuery对象转化为DOM对象,并获取选中的文件列表
let files = $('#file1')[0].files;
// 2.判断是否选择了文件
if (files.length <= 0) {
return alert( '请选择图片后再上传!’)
})
3.向FormData中追加文件
//向FormData 中追加文件
var fd = new FormData ()
fd.append( ' avatar' ,files[0])
4.使用jQuery发起上传文件的请求
$.ajax({
method:'POST' ,
url: 'http://www.liulongbin.top:3006/api/upload/ avatar',
data: fd,
//不修改Content-Type 属性,使用FormData 默认的Content-Type 值
contentType: false,
//不对FormData 中的数据进行url编码,而是将FormData数据原样发送到服务器
processData: false,
success: function (res) {
console. log (res)
}
})
7. axios
7.1含义
Axios专注于网络数据请求的库。
相比于原生的XMLHttpRequest对象,axios 简单易用。
相比于jQuery, axios 更加轻量化,只专注于网络数据请求。
7.2 axios发起GET请求
语法:
axios.get('url', {params:{/*参数*/}}).then (callback)
具体的请求示例如下:
// 请求的URL地址
var url = 'http://www. liulongbin. top: 3006/api/get '
// 请求的参数对象
var paramsObj = { name: 'zs',age: 20 }
// 调用axios.get() 发起GET请求
axios.get(ur1, { params: paramsObj }).then (function(res) {
// res.data 是服务器返回的数据
var result = res.data
console. log (res)
})
7.3 axios发起POST请求
语法:
axios.post('url', {params:{/*参数*/}}).then (callback)
7.4直接使用axios发起请求
axios也提供了类似于jQuery中$.ajax()的函数,语法如下:
axios ({
method: '请求类型’,
url: '请求的URL地址',
data: { /*POST数据*/},
params:{ /*GET参数*/}
}).then(callback)
8.同源策略
8.1什么是同源.
如果两个页面的协议,域名和端口都相同,则两个页面具有相同的源。
例如,下表给出了相对于http://www.test.com/index.html 页面的同源检测:

8.2什么是同源策略
1.同源策略
(英文全称Same origin policy)是浏览器提供的一个安全功能。
2.MDN官方给定的概念:
同源策略限制了从同一个源加载的文档或脚本如何与来自另一个源的资源进行交互。这是一个用于隔离潜在恶意文件的重要安全机制。
3.通俗的理解:
浏览器规定,A网站的JavaScript,不允许和非同源的网站C之间,进行资源的交互,例如:
①无法读取非同源网页的Cookie、LocalStorage 和IndexedDB
②无法接触非同源网页的DOM
③无法向非同源地址发送Ajax请求
9.跨域
9.1什么是跨域
1.同源指的是两个URL的协议、域名、端口一致,
反之,有一项不相同,则是跨域。
2.出现跨域的根本原因:
浏览器的同源策略不允许非同源的URL之间进行资源的交互。
网页: http://www.test.com/index.html
接口: http://www.api.com/userlist
正常情况下,不能相互访问
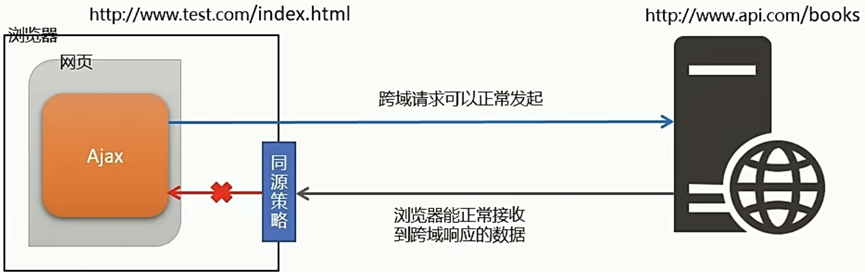
9.2浏览器对跨域请求的拦截

注意:
浏览器允许发起跨域请求,但是,跨域请求回来的数据,会被浏览器拦截,无法被页面获取到!
9.3如何实现跨域数据请求
现如今,实现跨域数据请求,最主要的两种解决方案,分别是JSONP和CORS。
1.JSONP:
出现的早,兼容性好(兼容低版本IE) 。是前端程序员为了解决跨域问题,被迫想出来的一种临时解决方案。缺点是只支持GET求,不支持POST请求。
2.CORS:
出现的较晚,它是W3C标准,属于跨域Ajax请求的根本解决方案。支持GET和POST请求。缺点是不兼容某些低版本的浏览器。
10.JSONP
JSONP(JSON with padding)是JSON的一种“使用模式”,可用于解决主流浏览器的跨域数据访问问题
10.1 JSONP的实现原理
由于浏览器同源策略的限制,网页中无法通过Ajax请求非同源的接口数据。但是<script> 标签不受浏览器同源策略的影响,可以通过src属性,请求非同源的js脚本。
因此,JSONP的实现原理,就是通过<script>标签的src属性,请求跨域的数据接口,并通过函数调用的形式,接收跨域接口响应回来的数据。
10.2实现一个简单的JSONP
定义一个success回调函数:
<script>
function success (data) {
console.log('获取到了data数据: ');
console.log (data);
}
</script>
通过<script>标签,请求接口数据:
<script src="http://ajax. frontend.itheima.net:3006/api/ jsonp?callback=success &name=zs&age=20"> </ script>
10.3 JSONP的缺点
由于JSONP是通过<script>标签的src属性,实现跨域数据获取的,所以,JSONP只支持GET数据请求,不支持POST请求。
注意:
JSONP和Ajax之间没有任何关系,不能把JSONP请求数据的方式叫做Ajax,因为JSONP没有用到XMLHttpRequest这个对象。
10.4 jQuery中的JSONP
jQuery提供的$.ajax()函数,除了可以发起真正的Ajax数据请求之外,还能够发起JSONP数据请求,
例如:
$.ajax({
url:'http://ajax.frontend.itheima.net:3006/api/jsonp?name=zs&age=20',
//如果要使用$.ajax()发起JSONP请求,必须指定datatype为jsonp
dataType: ' jsonp' ,
success: function (res) {
console. log (res)
}
})
默认情况下,使用jQuery发起JSONP求,会自动携带一个callback=jQueryxxx的参数,jQueryxx是随机生成的一个回调函数名称。
10.5 jQuery中JSONP的实现过程
jQuery中的JSONP,也是通过<script>标签的src属性实现跨域数据访问的,只不过,jQuery 采用的是动态创建和移除<script>标签的方式,来发起JSONP数据请求。
●在发起JSONP请求的时候,动态向<header>中appen一个<script>标签;
●在JSONP请求成功以后,动态从<header>中移除刚才append进去的<script>标签;
10.6淘宝搜索案例
10.6.1获取用户输入的搜索关键词
为了获取到用户每次按下键盘输入的内容,需要监听输入框的keyup事件,示例代码如下:
//监听文本框的keyup事件
$(' #ipt') .on('keyup', function() {
//获取用户输入的内容
var keywords = $(this).val().trim()
//判断用户输入的内容是否为空
if (keywords.length <= 0) {
return
}
// TODO:获取搜索建议列表
})
10.6.2封装函数,使用jsonp请求
function getSuggestList(kw) {
$.ajax({
url: `https://suggest.taobao.com/sug?q=${kw}`,
dataType: 'jsonp',
success: function (res) {
// console.log(res)
renderSuggestList(res)
}
})
}
10.6.3渲染UI结构
function renderSuggestList(res) {
// 判断文本框是否有内容
if (res.result.length <= 0) {
return $('#suggest-list').empty().hide()
}
// // 调用模板引擎
// let htmlStr = template('tpl-suggestList', res);
let html = '';
res.result.forEach(result => {
html += `<div class="suggest-item">${result[0]}</div>`
}
)
// 上树
$('#suggest-list').html(html).show();
// 1. 获取到用户输入的内容,当做键
let k = $('#ipt').val().trim();
// 2. 需要将数据作为值,进行缓存
cacheObj[k] = res;
}
})
11.防抖与节流
11.1防抖
11.1.1含义
防抖策略(debounce) 是当事件被触发后,延迟n秒后再执行回调,如果在这n秒内事件又被触发,则重新计时。

11.1.2.防抖的应用场景
用户在输入框中连续输入一串字符时,可以通过防抖策略,只在输入完后,才执行查询的请求,这样可以有效减少请求次数,节约请求资源;
11.1.3实现输入框的防抖
let timer = null; // 1.防抖动的timer
function debounceSearch (keywords) { // 2.定义防抖的函数
timer = setTimeout (function() {
//发起JSONP 请求
getSugges tList (keywords)
},500)
}
$('#ipt').on('keyup', function() {
// 3.在触发keyup事件时,立即清空timer
clearTimeout (timer)
// ...省略其他代码
debounceSearch (keywords)
})
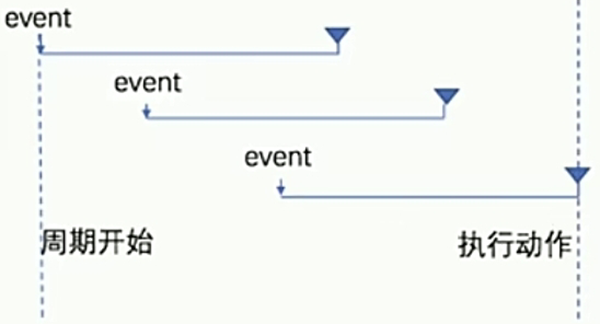
11.2节流
11.2.1含义
节流策略:
 | |
减少一段时间内事件的触发频率。
11.2.2节流的应用场景(高频事件都可)
①鼠标连续不断地触发某事件(如点击),只在单位时间内只触发一次;
②懒加载时要监听计算滚动条的位置,但不必每次滑动都触发,可以降低计算的频率,而不必去浪费CPU资源;
11.2.3节流阀的概念
高铁卫生间是否被占用,由红绿灯控制,红灯表示被占用,绿灯表示可使用。
假设每个人卫生间都需要花费5分钟,则五分钟之内,被占用的卫生间无法被其他人使用。
上一个人使用完毕后,需要将红灯重置为绿灯,表示下一个人可以使用卫生间。下一个人在上卫生间之前,需要先判断控制灯是否为绿色,来知晓能否上卫生间。
节流阀:
节流阀为空,表示可以执行下次操作;
不为空,表示不能执行下次操作。
当前操作执行完,必须将节流阀重置为空,表示可以执行下次操作了。
每次执行操作前,必须先判断节流阀是否为空。
11.2.4总结防抖和节流的区别
防抖:
如果事件被频繁触发,防抖能保证只有最有一次触发生效!前面N多次的触发都会被忽略!
节流:
如果事件被频繁触发,节流能够减少事件触发的频率,因此,节流是有选择性地执行部分事件!
12.HTTP协议
12.1通信
12.1.1含义
通信,就是信息的传递和交换。
通信三要素:
●通信的主体
●通信的内容
●通信的方式
12.1.2互联网中的通信
案例:
服务器把传智专修学院的简介通过响应的方式发送给客户端浏览器。
其中,
通信的主体是服务器和客户端浏览器;
通信的内容是传智专修学院的简介;
通信的方式是响应;
12.2什么是通信协议
1.通信协议(Communication Protocol)
是指通信的双方完成通信所必须遵守的规则和约定。
通俗的理解:
通信双方采用约定好的格式来发送和接收消息,这种事先约定好的通信格式,就叫做通信协议。
2.互联网中的通信协议
客户端与服务器之间要实现网页内容的传输,则通信的双方必须遵守网页内容的传输协议。
网页内容又叫做超文本,因此网页内容的传输协议又叫做超文本传输协议(HyperText Transfer Protocol),简称HTTP协议。
12.3 HTTP协议
12.3.1 HTTP协议
HTTP协议即超文本传送协议(HyperText Transfer Protocol),它规定了客户端与服务器之间进行网页内容传输时,所必须遵守的传输格式。
例如:
●客户端要以HTTP协议要求的格式把数据提交到服务器
●服务器要以HTTP协议要求的格式把内容响应给客户端
12.3.2. HTTP协议的交互模型
HTTP协议采用了请求/响应的交互模型。