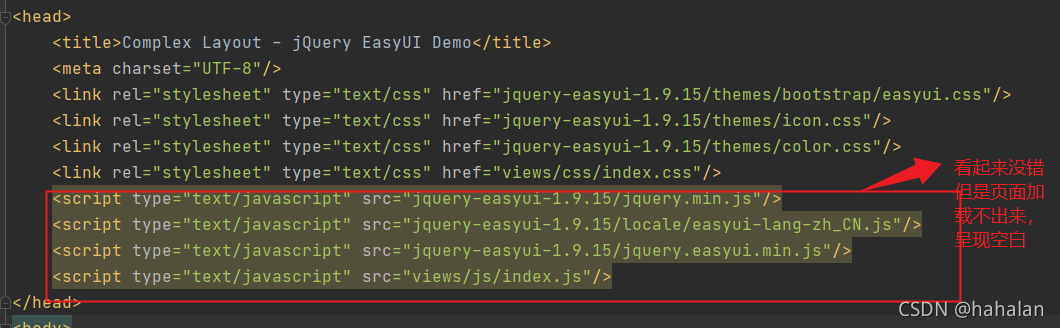
问题描述:将Springboot和esyui进行整合时,总是报错,具体报错如下:
- jquery.easyui.min.js:332 Uncaught ReferenceError: jQuery is not defined
- easyui-lang-zh_CN.js:1 Uncaught ReferenceError: $ is not defined
原因:引入js位置不对。
将jquery.easyui.min.js和jquery.min.js调换顺序,jquery.min.js的引入放在前面
将easyui-lang-zh_CN.js放在jquery.min.js才可,$有在jquery中定义
- script标签无法自闭和


4. easyui_datagrid_formatter(单元格格式化函数)
Formatter是datagrid中单元格的格式化函数,目的之让数据按照用户的习惯更好的显示出来。一般在使用时有三个参数(value,row,index),分别表示:
value:字段值。
row:行记录数据。
index: 行索引
function initTable(queryData) {
$('#dg').datagrid({
url: 'user/findAll',
idField: 'id',
columns: [[
{title:'ID',field:'id',sortable:true,hidden:true},
{title:'姓名',field:'name',sortable:true,width:30,},
{title:'创建时间',field:'createTime',sortable:true,width:30,},
{title:'状态',field:'state',formatter: function (value, row, index) {
if (value == "0") {
return '<font>审核中</font>';
}else if(value == "1"){
return '<font>审核成功</font>';
}else if(value == "2"){
return '<font>审核失败</font>';
}
return '<font>未知</font>';
}},
]]
});
}
function initTable(queryData) {
$('#dg').datagrid({
url: 'user/findAll',
idField: 'id',
columns: [[
{title:'ID',field:'id',sortable:true,hidden:true},
{title:'姓名',field:'name',sortable:true,width:30,},
{title:'创建时间',field:'createTime',sortable:true,width:30,},
{title:'状态',field:'state',formatter: function (value, row, index) { return State(value, row, index)}},
]]
});
}
//formatter调用的方法
function State(value, row, index){
if (value == "0") {
return '<font>审核中</font>';
}else if(value == "1"){
return '<font>审核成功</font>';
}else if(value == "2"){
return '<font>审核失败</font>';
}
return '<font>未知</font>';
}
- 使用缓存实带参数跳转
sessionStorage.setItem('mobile', mobile);
sessionStorage.setItem('code', code);
location.href = '/person/modbile';
在modbile 页面上get 方式去获取就行了
var mobile = sessionStorage.getItem('mobile');
var code = sessionStorage.getItem('code');
- jQuery的$.post方法
- jQuery的$.post方法
- EasyUI动态生成菜单
- EasyUI之生成动态异步菜单栏
- EasyUI的combobox使用总结
- easyui上传时,遇到报错“org.springframework.web.multipart.MultipartException: The current request is not a multipart request”
解决方法:
< meta http-equiv=“Content-Type” content=“multipart/form-data; charset=utf-8” />
在from表单的属性设置里面加上enctype="multipart/form-data"
