前言
在前面三篇文章中,剖析了CSS中的文本属性,俗话说一图胜千言,网页中一张好看的图片,配上精美的文字,定能吸引眼球。
background-image-设置元素的背景图片
定义
将图形(例如 PNG、SVG、JPG、GIF、WEBP)或渐变应用于元素的背景。
有两种不同类型的图像可以包含在 CSS 中:常规图像和渐变。
属性值
url(‘URL’)
图像的URL
background-image: url(./bk.jpg);
none
默认值,无图像
渐变
linear-gradient() 线性渐变
默认是从上往下创建一个线性渐变的图像
background-image: linear-gradient(#55efc4,#a29bfe);

语法
background-image:linear-gradient(角度/to,颜色,颜色 开始渐变的位置, ......);
background-image:linear-gradient(),linear-gradient()...;
根据语法,合理猜测,从上往下,默认是180deg或者 to bottom,
浏览器默认会把第一个颜色的位置设置为0%,把最后一个颜色的位置设置为100%
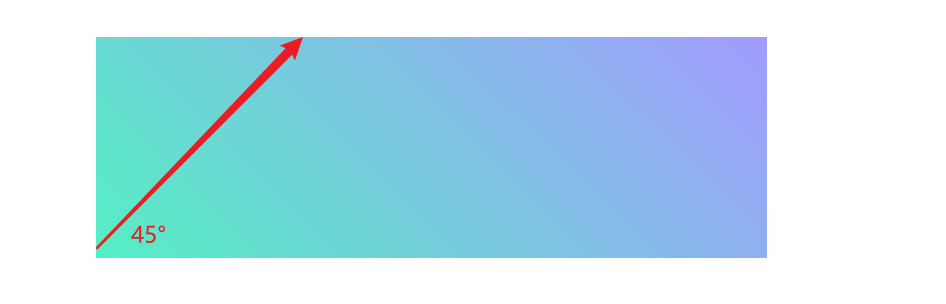
举例1 deg
background-image: linear-gradient(45deg,#55efc4,#a29bfe);

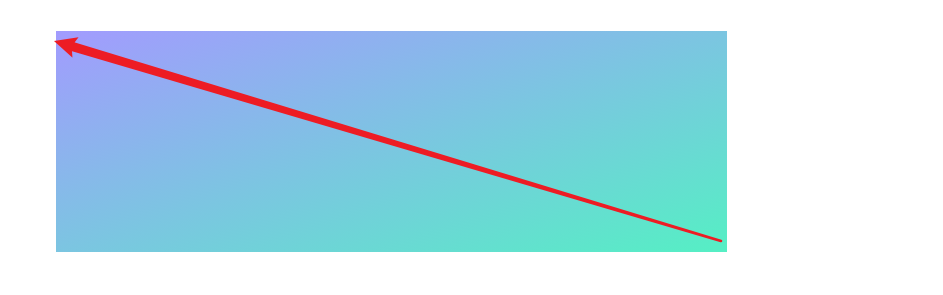
举例2 to语法
background-image: linear-gradient(to left top,#55efc4,#a29bfe);

举例3 多颜色以及位置
linear-gradient(#55efc4,#a29bfe 30%,#fd79a8 50% )

接收多个linear-gradient
错误例子
background-image: linear-gradient(45deg,#55efc4,#a29bfe,linear-gradient( #d63031,#e84393);

第二个渐变并没有出现,这是因为第一个渐变是从0-100%的,占满了整个元素,所以第二个没有出现。
正确示例,使用transparent
使用transparent *%;的方式来将部分空间来透明化,从而显示其他渐变。
background-image: linear-gradient(45deg,#55efc4,#a29bfe,transparent 50%),linear-gradient( #d63031,#e84393);

radial-gradient() 径向渐变
径向渐变创建 “图像”。 从中心往四周,发散的形状是圆形或者椭圆形
语法
background-image: radial-gradient([形状 大小 at(位置)],开始颜色,......,终止颜色);
形状
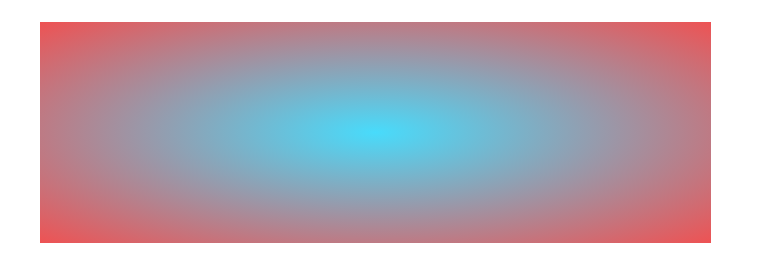
ellipse (默认): 椭圆形的径向渐变。
background-image: radial-gradient( #48dbfb,#ee5253);

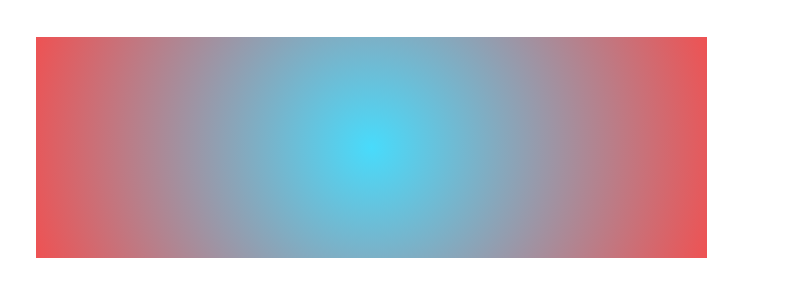
circle :圆形的径向渐变
background-image: radial-gradient( circle,#48dbfb,#ee5253);

size
farthest-corner (默认) : 指定径向渐变的半径长度为从圆心到离圆心最远的角

closest-side :指定径向渐变的半径长度为从圆心到离圆心最近的边
background-image: radial-gradient(closest-side ,#48dbfb,#ee5253);


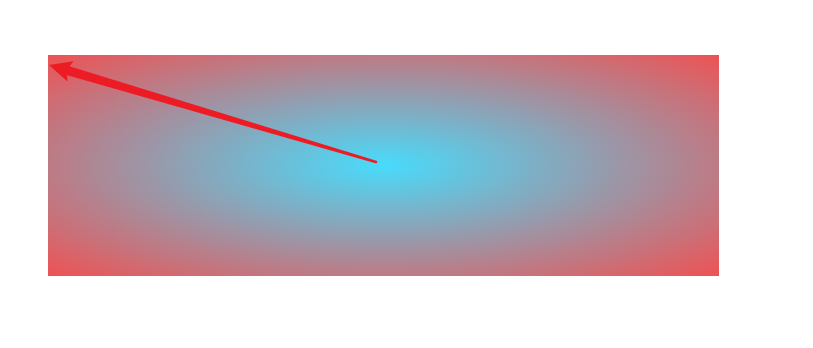
closest-corner : 指定径向渐变的半径长度为从圆心到离圆心最近的角
background-image: radial-gradient(closest-corner at 20%,#48dbfb,#ee5253);

farthest-side :指定径向渐变的半径长度为从圆心到离圆心最远的边
background-image: radial-gradient(farthest-side at 20%,#48dbfb,#ee5253);

at(位置)
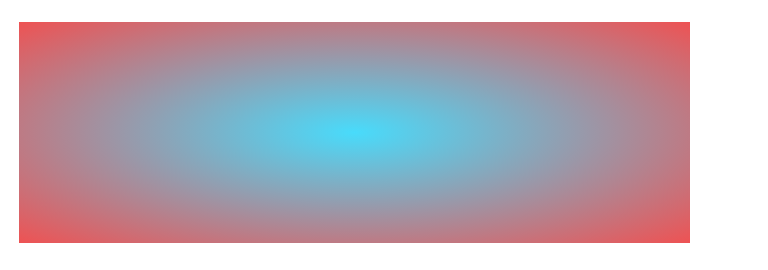
at center(默认):中间为径向渐变圆心的纵坐标值。
background-image: radial-gradient(at center,#48dbfb,#ee5253);

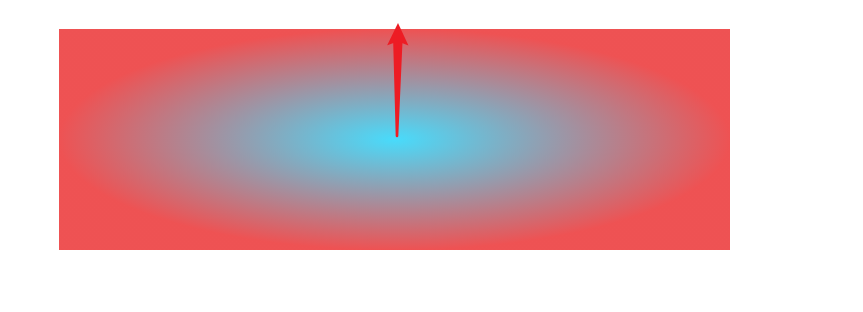
at top:顶部为径向渐变圆心的纵坐标值。
background-image: radial-gradient(at top,#48dbfb,#ee5253);

at bottom:底部为径向渐变圆心的纵坐标值。
background-image: radial-gradient(at top,#48dbfb,#ee5253);

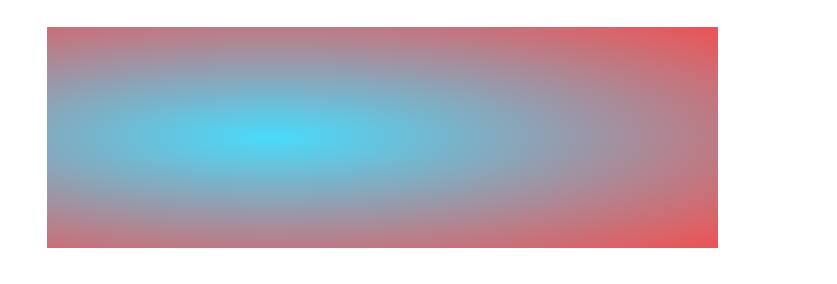
at 值:值所在位置为径向渐变圆心的横坐标值。
background-image: radial-gradient(at 1590px,#48dbfb,#ee5253);

conic-gradient 圆锥渐变
圆锥渐变类似于径向渐变。两者都是圆形并使用元素的中心作为色标的源点。然而,在径向渐变的色标从圆心出现的地方,圆锥渐变将它们放置在圆周围。
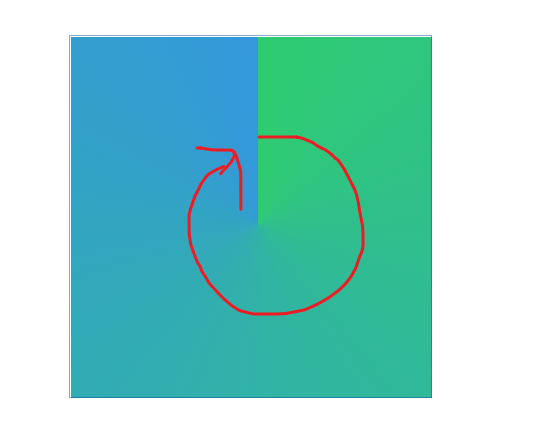
制作一个 位于[某个点]的 圆锥梯度,该 渐变以 某个角度的[一种颜色] 开始, 并 以 [某个角度] 的[另一种颜色]结束
大概就是下面这么个效果,从

语法
conic-gradient(
[ from <angle> ]? [ at <position> ]?,
<angular-color-stop-list>
)
举例1 只有渐变色
background-image: conic-gradient(#2ecc71, #e52e71);

举例2 at语法 规定中心点位置
background-image: conic-gradient(at 30% 40%, #2ecc71, #e52e71);

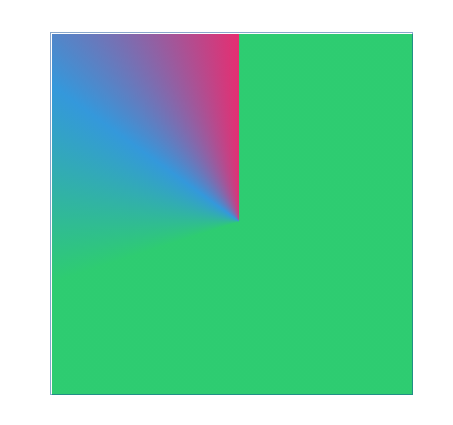
举例3 from语法,规定圆锥初始位置
background-image: conic-gradient(from 45deg, #2ecc71, #e52e71);

举例4 from at 同时使用
background-image: conic-gradient(from 45deg at 30% center, #2ecc71, #e52e71);

举例5 颜色后面+百分比
background-image: conic-gradient(#2ecc71 70%, #3498db, #e52e71);

举例6 颜色后面+角度/turn
background-image: conic-gradient(#2ecc71 45deg, #e52e71 0.5turn );

repeating-linear-gradient()
创建重复的线性渐变 “图像”。
这个属性与liner-gradlient的参数用法一致,
区别就是
只有当首尾两颜色位置不在0%或100%时,会产生重复渐变
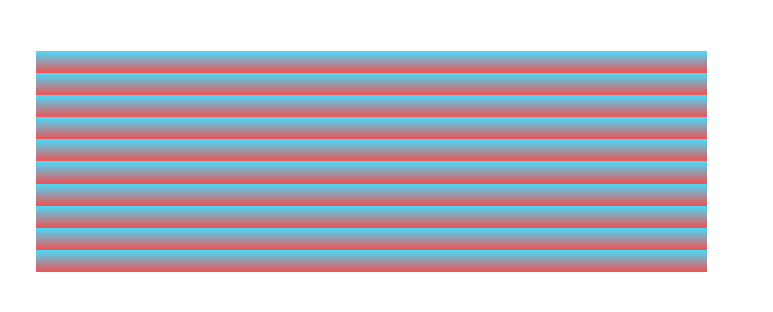
background-image: repeating-linear-gradient( #48dbfb,#ee5253);
这种方式就无法产生渐变
background-image: repeating-linear-gradient( #48dbfb,#ee5253 10%);

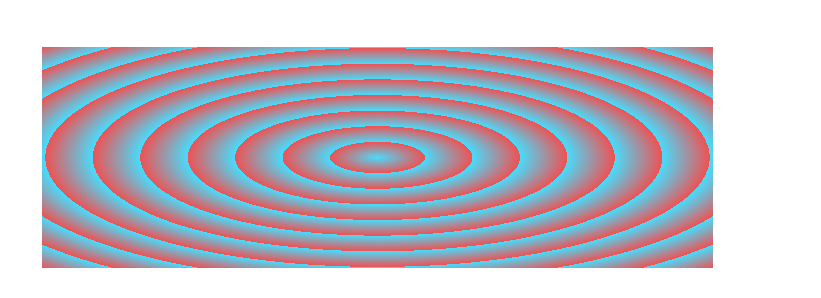
repeating-radial-gradient()
创建重复的径向渐变 “图像”
这个属性与radial-gradlient的参数用法一致,
区别就是
只有当初终两颜色位置不在0%或100%时,会产生重复渐变
background-image: repeating-radial-gradient( #48dbfb,#ee5253);
这种方式就无法产生渐变
background-image: repeating-radial-gradient( #48dbfb,#ee5253 );