内容简介
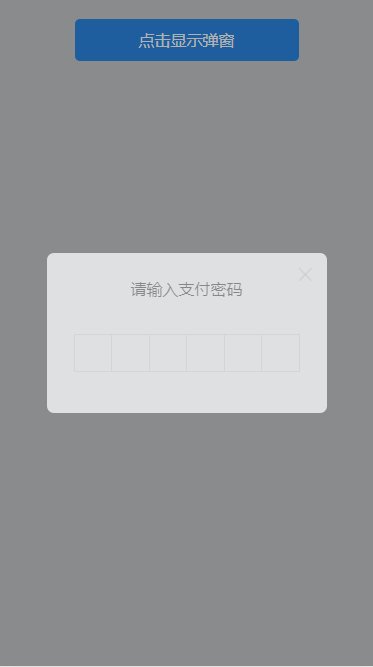
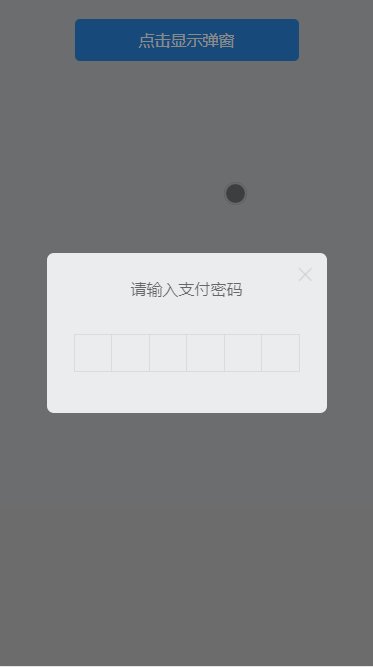
利用JQ模拟六位密码支付效果,效果如下图:

实现过程
功能比较简单,代码如下,主要功能都有注释:
body {
margin: 0;
padding: 0;
background-color: #c7c8ca;
}
.pop-box {
display: none;
}
.pop-box .mask {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background-color: rgba(0, 0, 0, 0.7);
z-index: 1;
}
.pwd-wrapper {
background-color: #fff;
position: absolute;
top: 50%;
left: 50%;
z-index: 2;
width: 280px;
height: 160px;
margin-left: -140px;
margin-top: -80px;
border-radius: 7px;
}
.pwd-top {
padding: 25px 0 35px;
}
.pwd-top .title {
text-align: center;
color: #333;
font-size: 16px;
}
.pwd-top img {
width: 15px;
height: 15px;
position: absolute;
top: 14px;
right: 14px;
}
.pwd-box {
width: 224px;
position: relative;
border: 1px solid #E5E5E5;
overflow: hidden;
margin: 0 auto;
}
.pwd-box input[type="number"] {
width: 100%;
height: 36.5px;
position: absolute;
top: 0;
left: 0;
border: 0;
font-size: 18px;
opacity: 0;
z-index: 1;
letter-spacing: 30px;
padding: 0;
}
.fake-box input {
padding: 0;
width: 36.5px;
height: 36.5px;
border: 0;
border-right: 1px solid #E5E5E5;
text-align: center;
font-size: 30px;
background-color: transparent;
float: left;
}
.fake-box input:nth-last-child(1) {
border: 0;
}
.button {
width: 224px;
height: 42px;
line-height: 42px;
color: #fff;
background-color: #2B86E3;
border-radius: 5px;
text-align: center;
margin: 20px auto 0;
}<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no">
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="renderer" content="webkit">
<meta http-equiv="X-UA-Compatible" content="IE=edge,Chrome=1" />
<title>6位密码弹窗</title>
<link rel="shortcut icon" href="#" />
<link rel="stylesheet" href="./css/style.css" />
</head>
<body>
<div class="button showPop">点击显示弹窗</div>
<div class="pop-box">
<div class="mask"></div>
<div class="pwd-wrapper">
<div class="pwd-top">
<div class="title">请输入支付密码</div>
<img class="close" src="images/close.png" alt="" />
</div>
<div class="pwd-box">
<input type="number" maxlength="6" class="pwd-input" id="pwd-input" oninput="if(value.length>6) value=value.slice(0,6)" />
<div class="fake-box">
<input type="password" readonly="" />
<input type="password" readonly="" />
<input type="password" readonly="" />
<input type="password" readonly="" />
<input type="password" readonly="" />
<input type="password" readonly="" />
</div>
</div>
</div>
</div>
<script src="./js/jquery-1.11.0.min.js"></script>
<script>
$(function() {
var $inputs = $(".fake-box input");
// 点击显示弹窗
$('.showPop').click(function(event) {
$('.pop-box').fadeIn('slow');
$("#pwd-input").focus();
});
// 点击关闭弹窗
$('.mask, .close').click(function(event) {
$('.pop-box').fadeOut('fast');
clearPwd($inputs);
});
// 加载显示密码函数
showPwd($inputs);
// 点击弹窗
$('.pwd-wrapper').click(function(event) {
$("#pwd-input").focus();
});
});
// 显示六位密码
function showPwd($inputs) {
$("#pwd-input").on("input", function() {
var pwd = $(this).val().trim();
// 渲染到密码框
for (var i = 0, len = pwd.length; i < len; i++) {
$inputs.eq(i).val(pwd[i]);
}
// 用于处理回退的问题
$inputs.each(function() {
var index = $(this).index();
if (index >= len) {
$(this).val("");
}
});
// 输入6位执行其他操作
if (len == 6) {
// console.log(pwd);
$('.mask, .close').trigger('click');
}
});
}
// 清除输入数据
function clearPwd($inputs) {
$("#pwd-input").val("");
$inputs.each(function() {
$(this).val("");
});
}
</script>
</body>
</html>
