一。搭建静态页面
1)UserController里面实现登录操作
@Autowired
private UserService userService;
@PostMapping("/login")
public String login(String loginName, String password, HttpSession session){
QueryWrapper wrapper = new QueryWrapper();
wrapper.eq("login_name",loginName);
wrapper.eq("password",password);
User user = userService.getOne(wrapper);
if (user == null){
return "login";
}else {
session.setAttribute("user",user);
return "redirect:/productCategory/list";
}
}
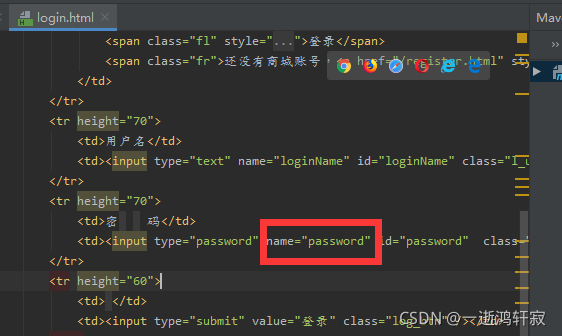
保持与数据库字段一致


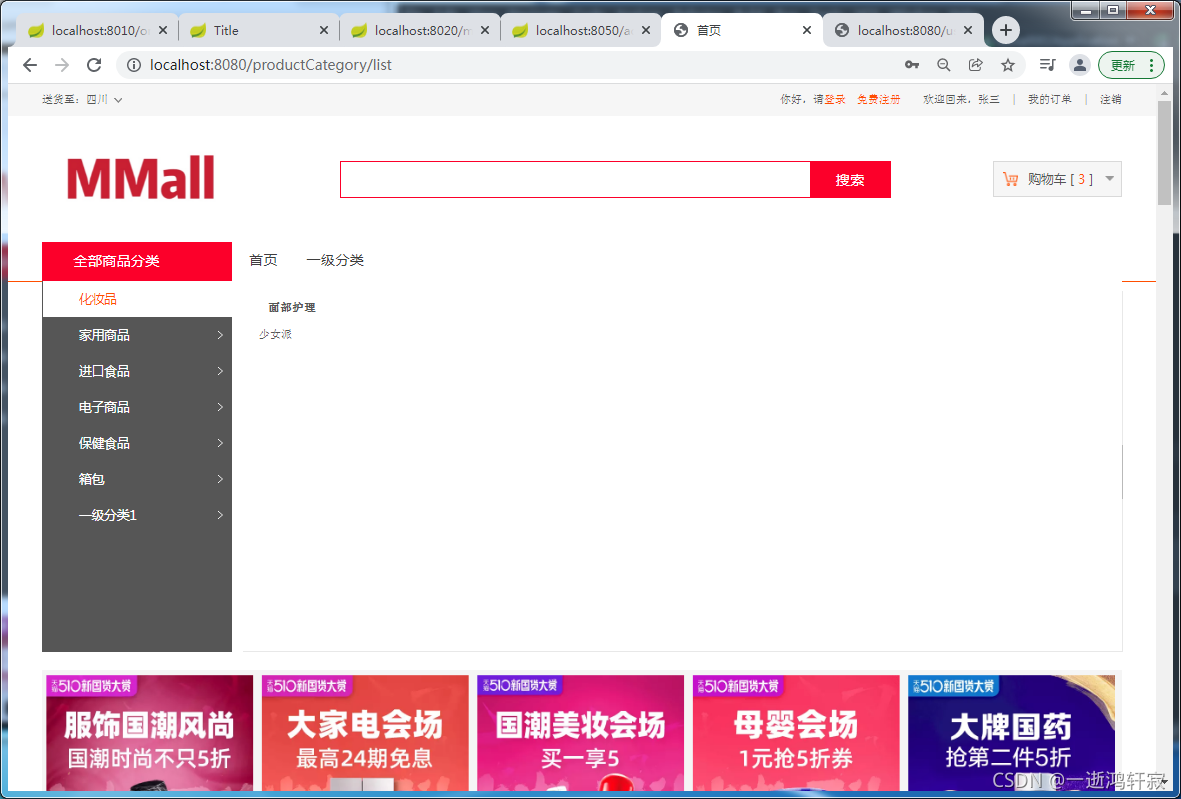
登录后实现页面跳转

2)处理顶端前端页面动态显示

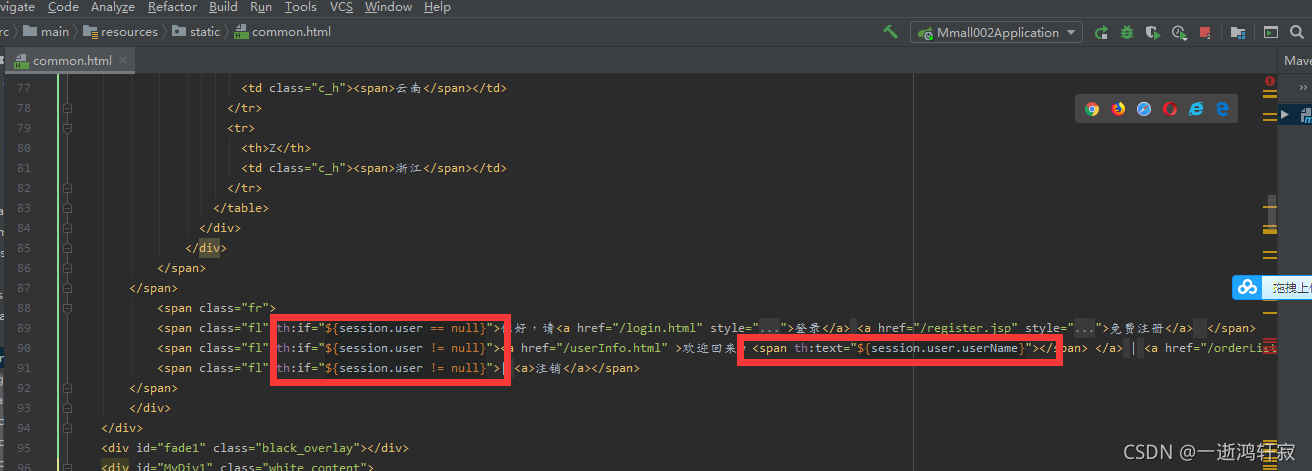
在公共页面中修改判断显示

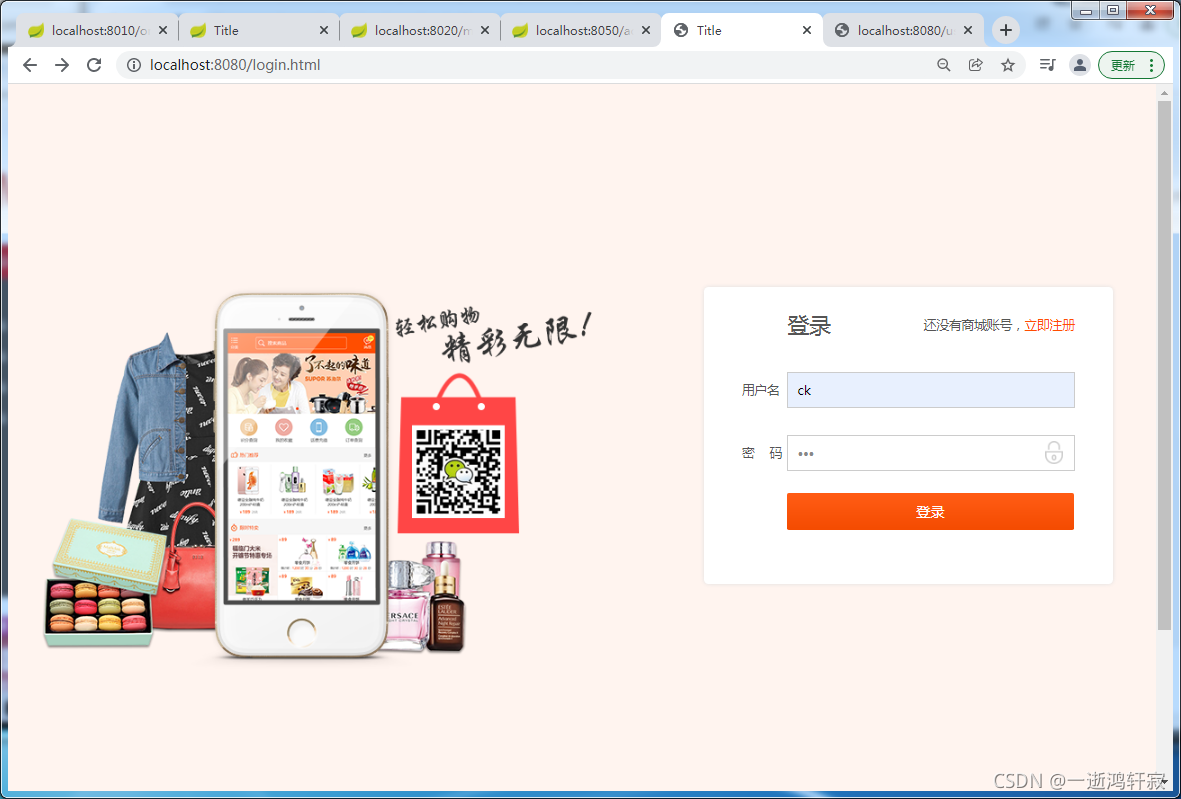
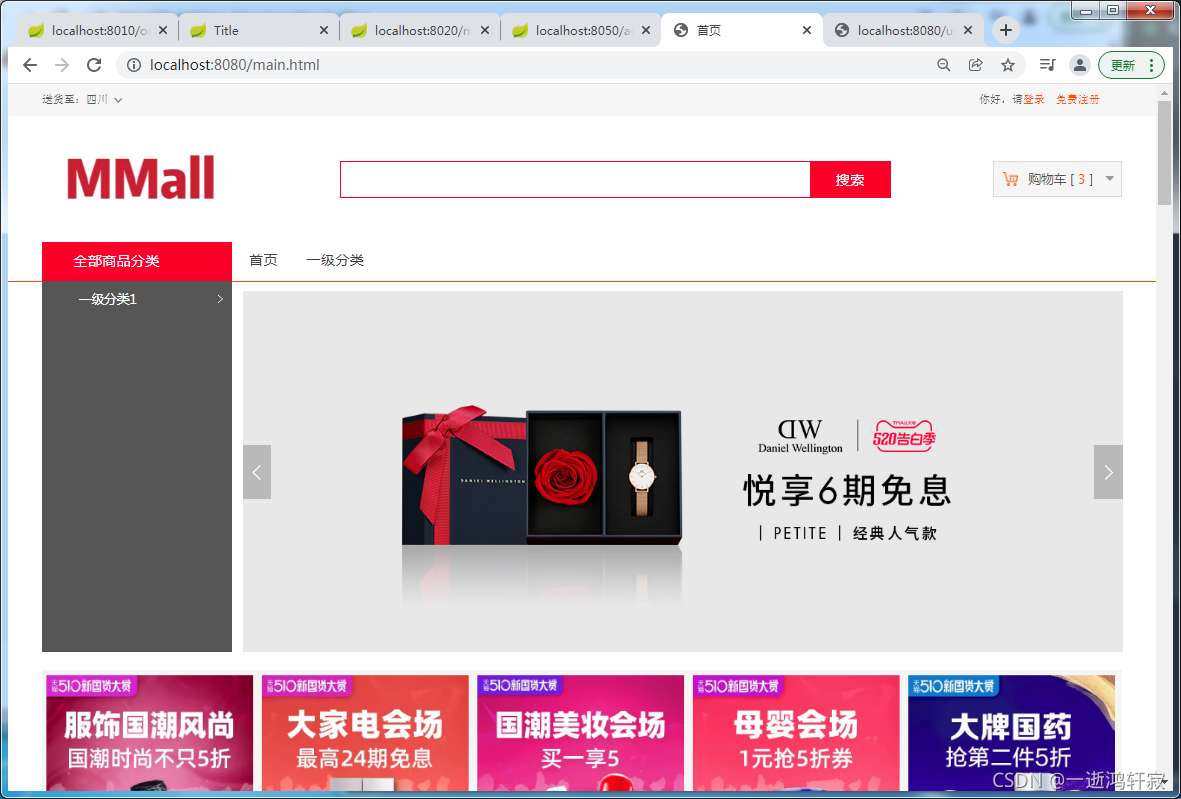
启动测试
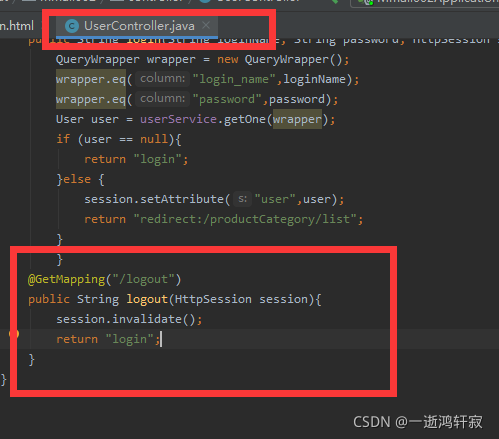
3)销毁注销操作
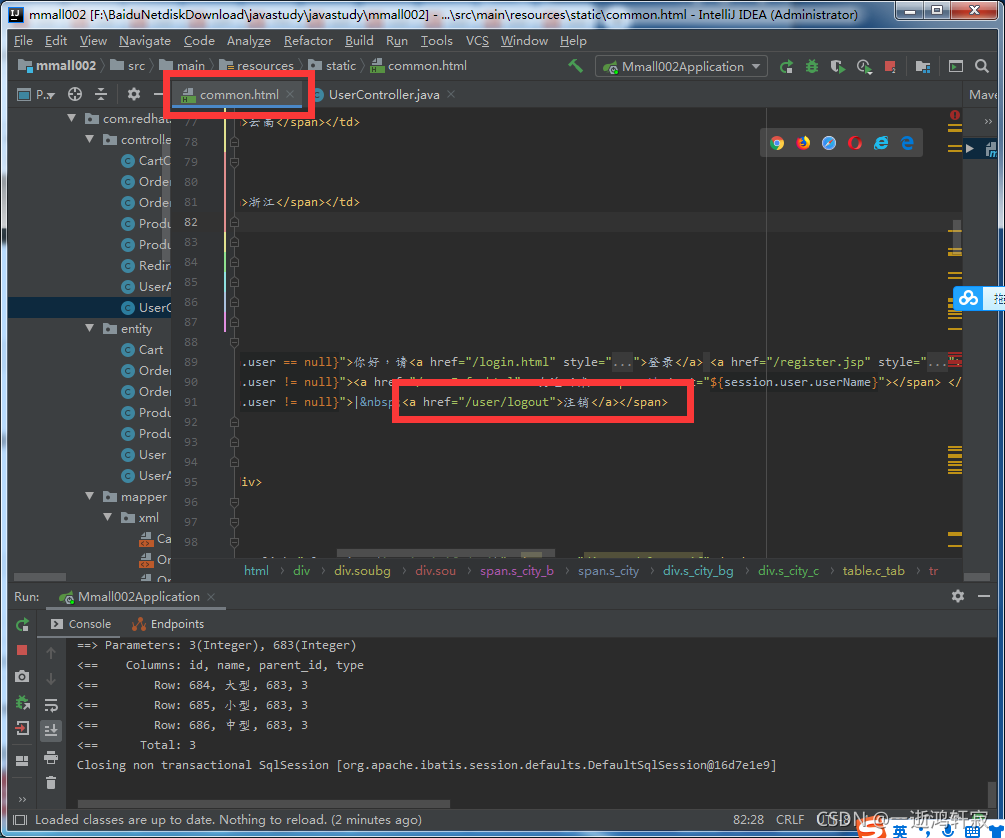
修改公共前端代码显示

增加退出销毁操作

测试登录注销后再访问主页无其他信息显示

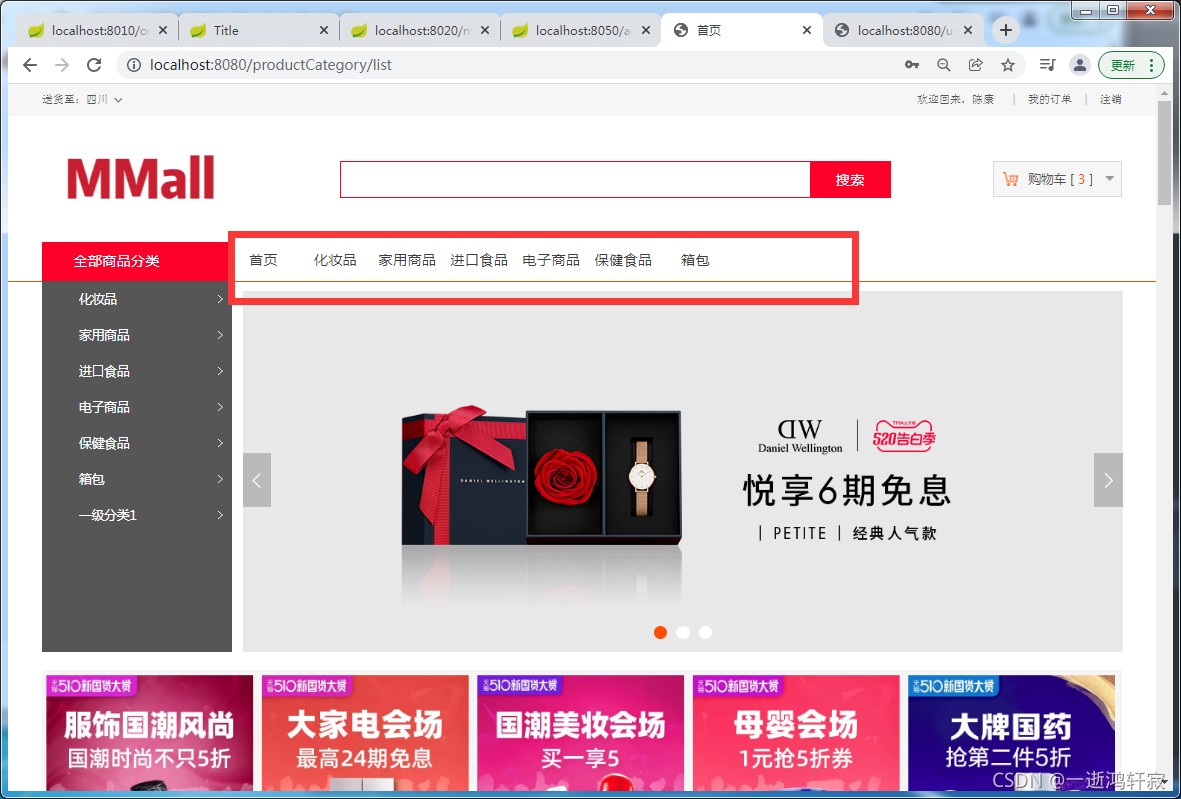
4)登录后横向再显示一遍

在公共页面中首页位置再从新遍历一次
改变以后显示轮班滚动的广告屏需要换下先后显示顺序
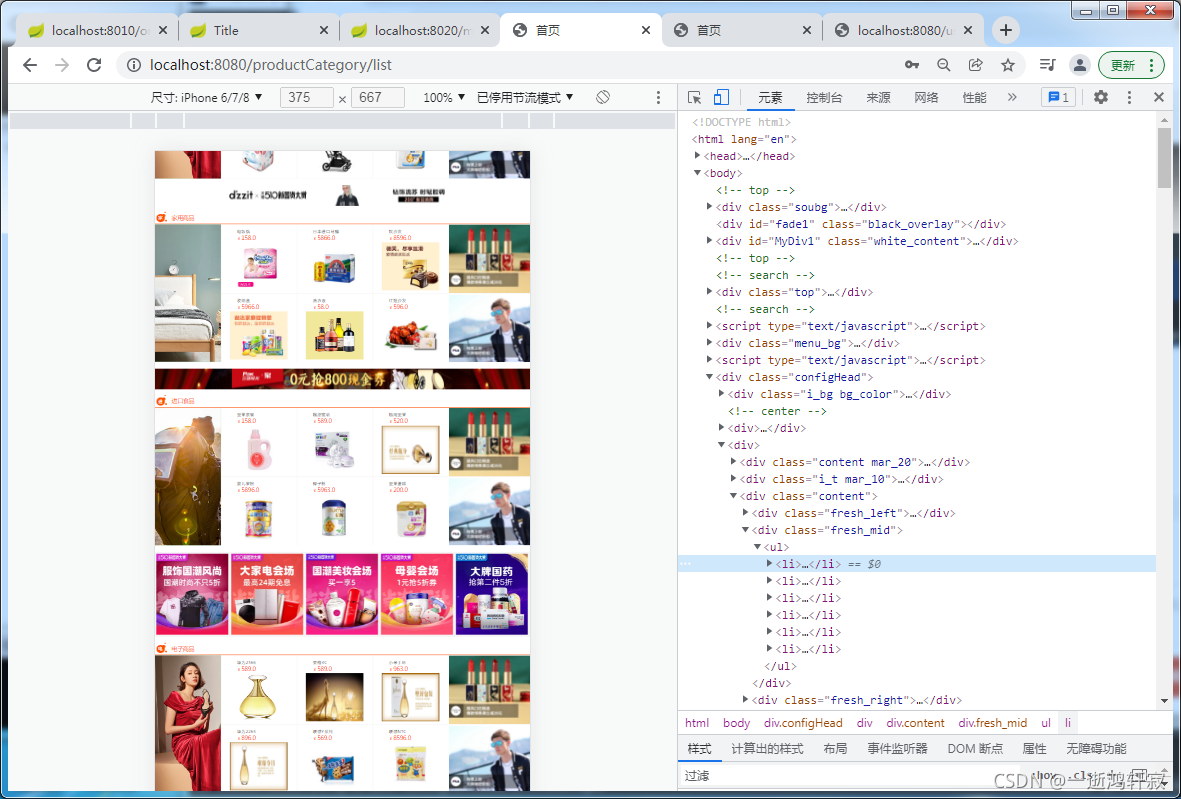
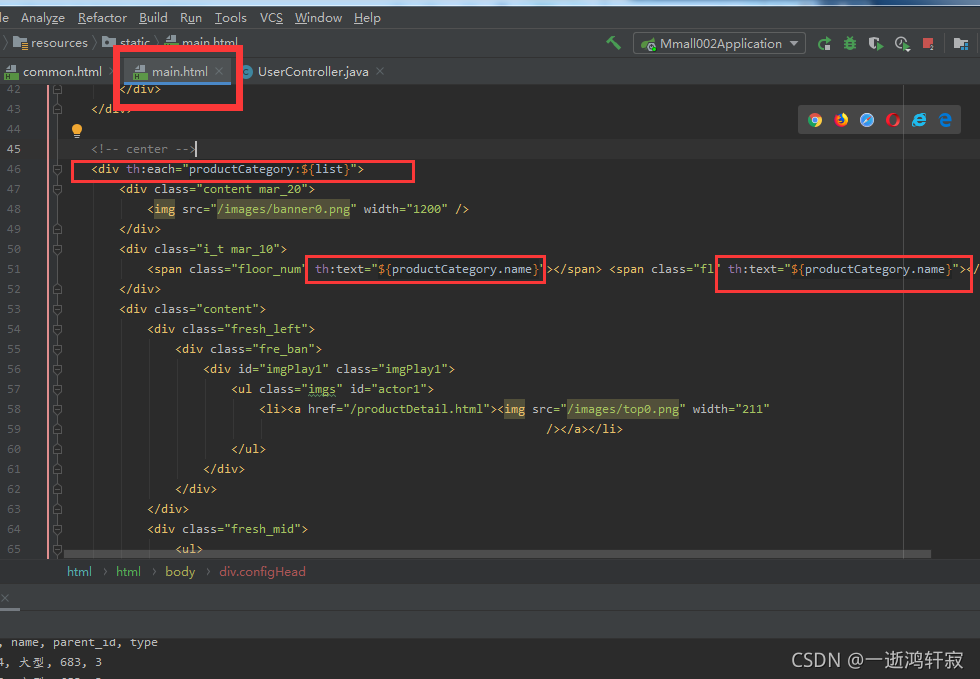
5)动态遍历显示商品信息

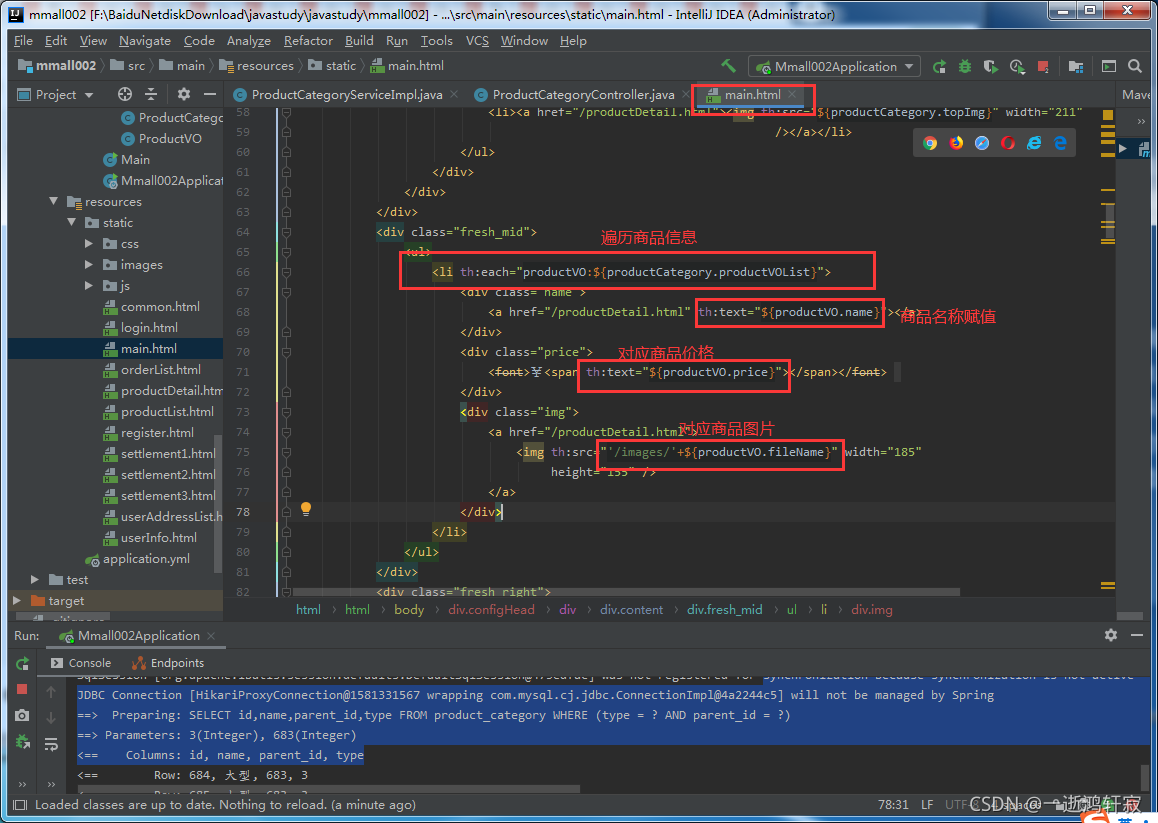
修改main
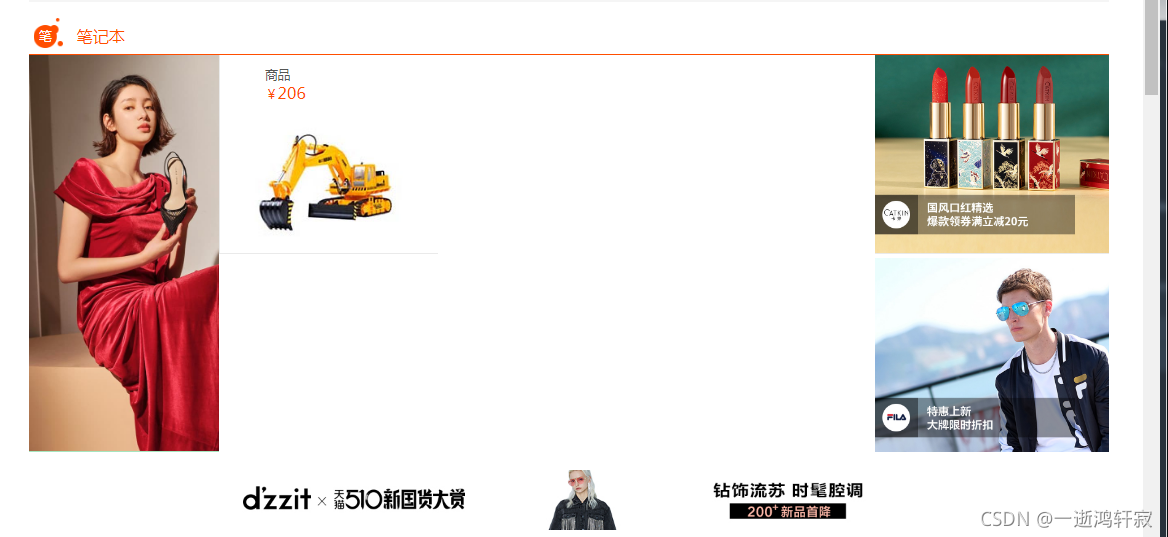
商品陈列样式如下

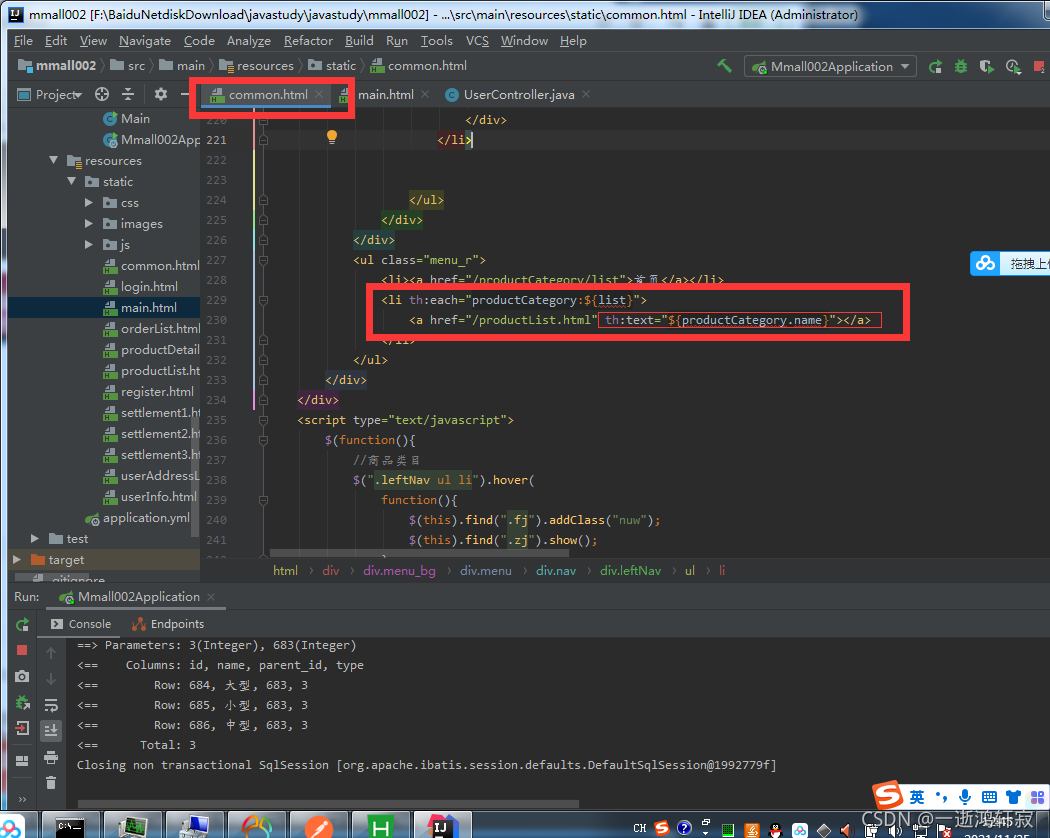
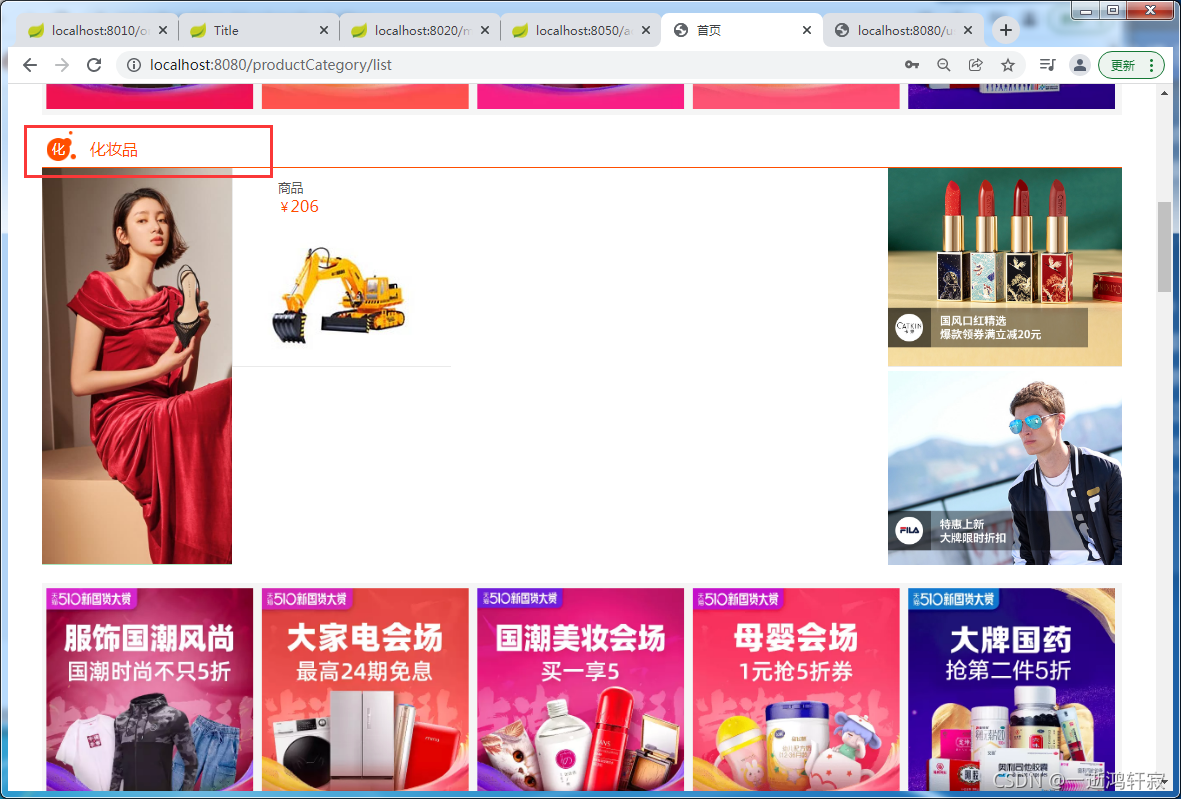
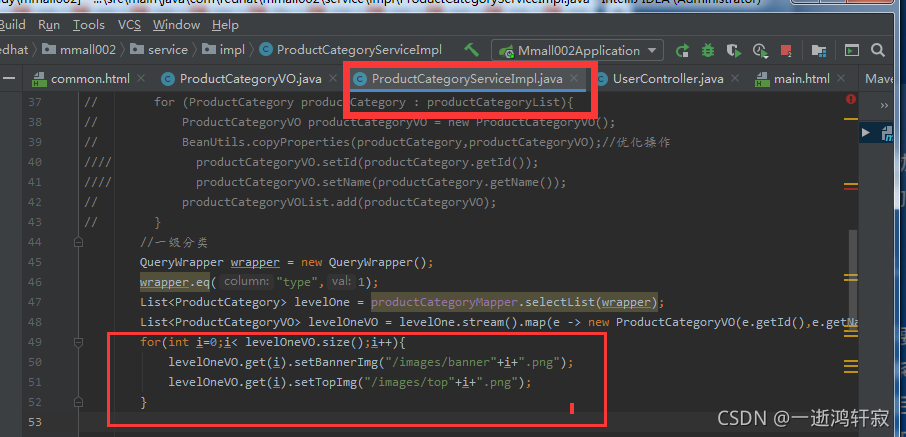
6) 商品种类侧边已经顶端图片对应遍历
首先在 商品实现层遍历图片

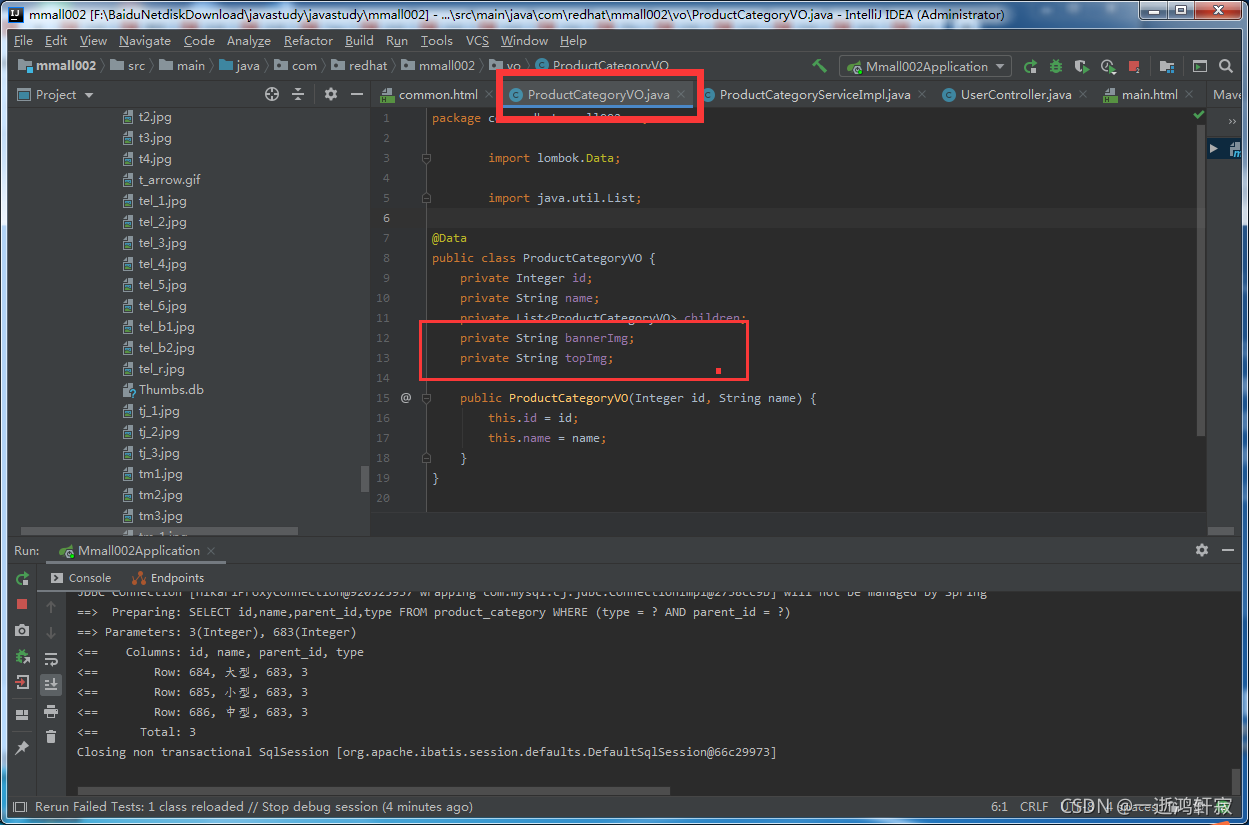
数据封装需要增加两个元素

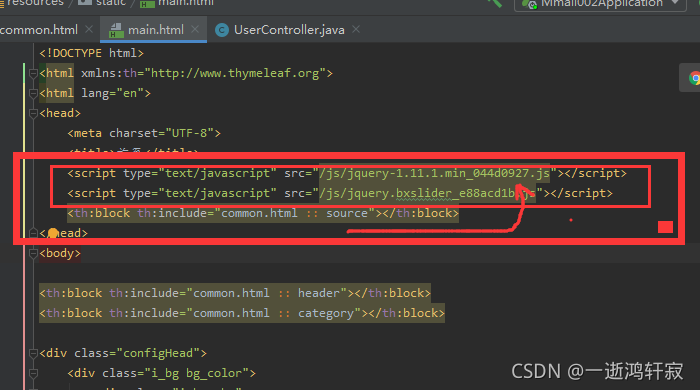
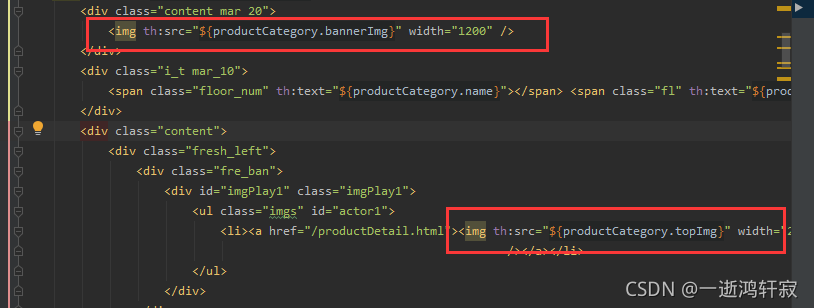
修改图片固定路径为动态路径main的前端页面中

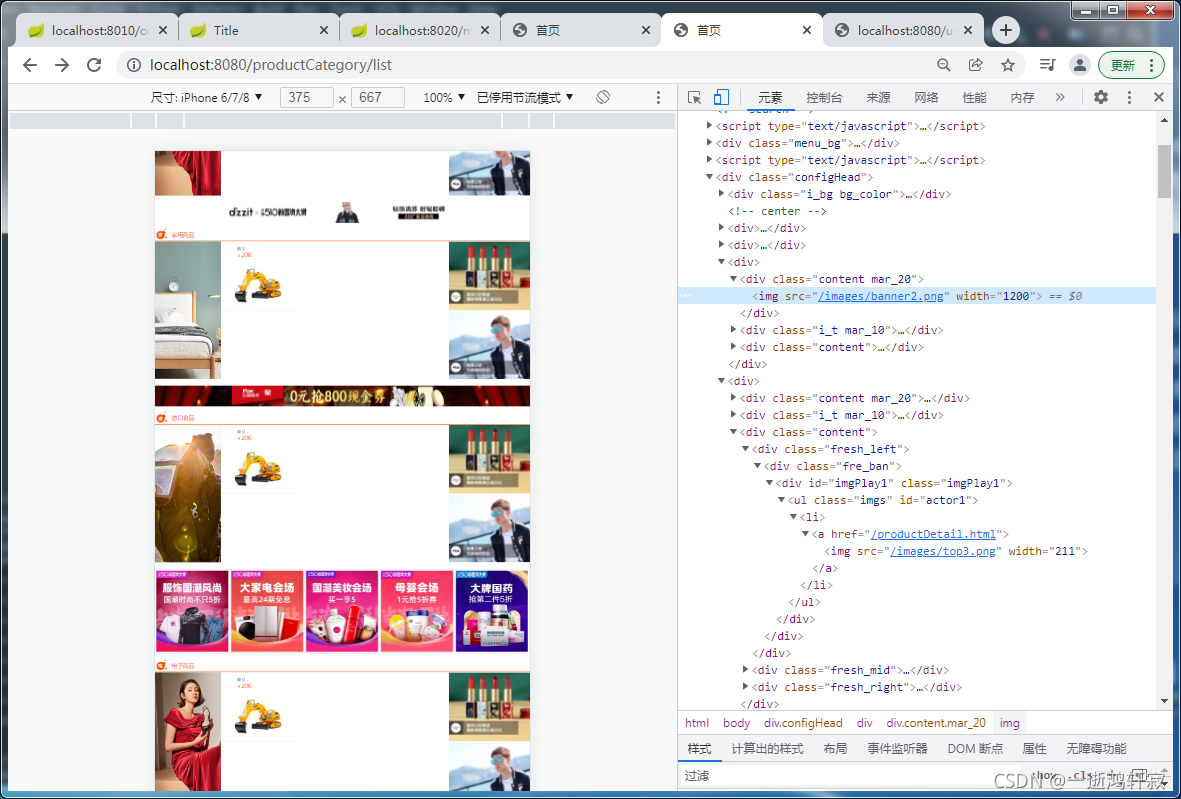
测试

7)商品的对应显示
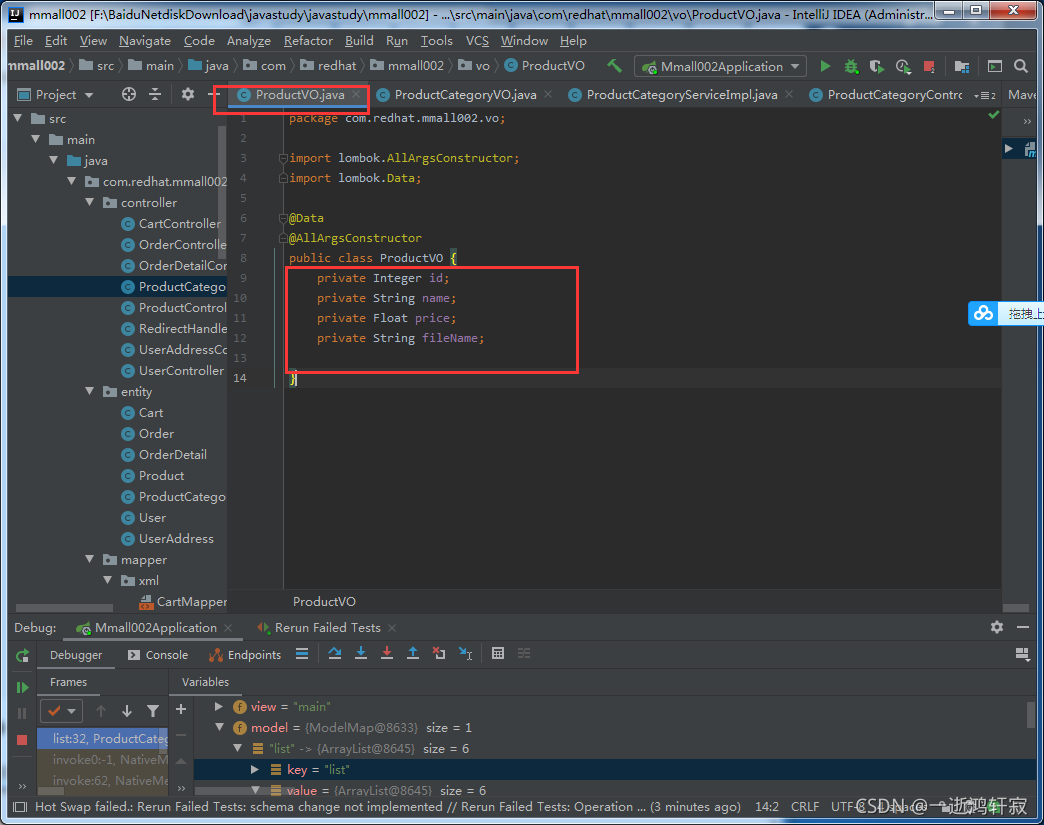
商品显示所需要的信息进行VO封装

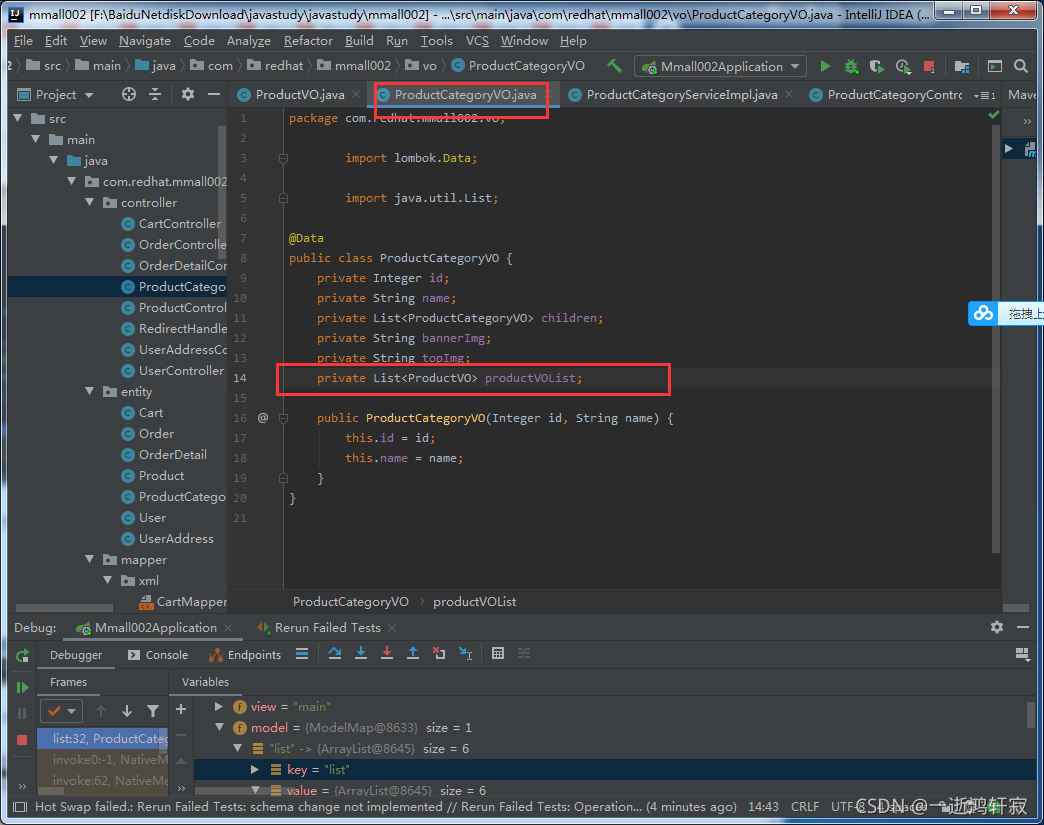
同时这个商品是包含在商品种类封装里面的所以要在其里面进行添加

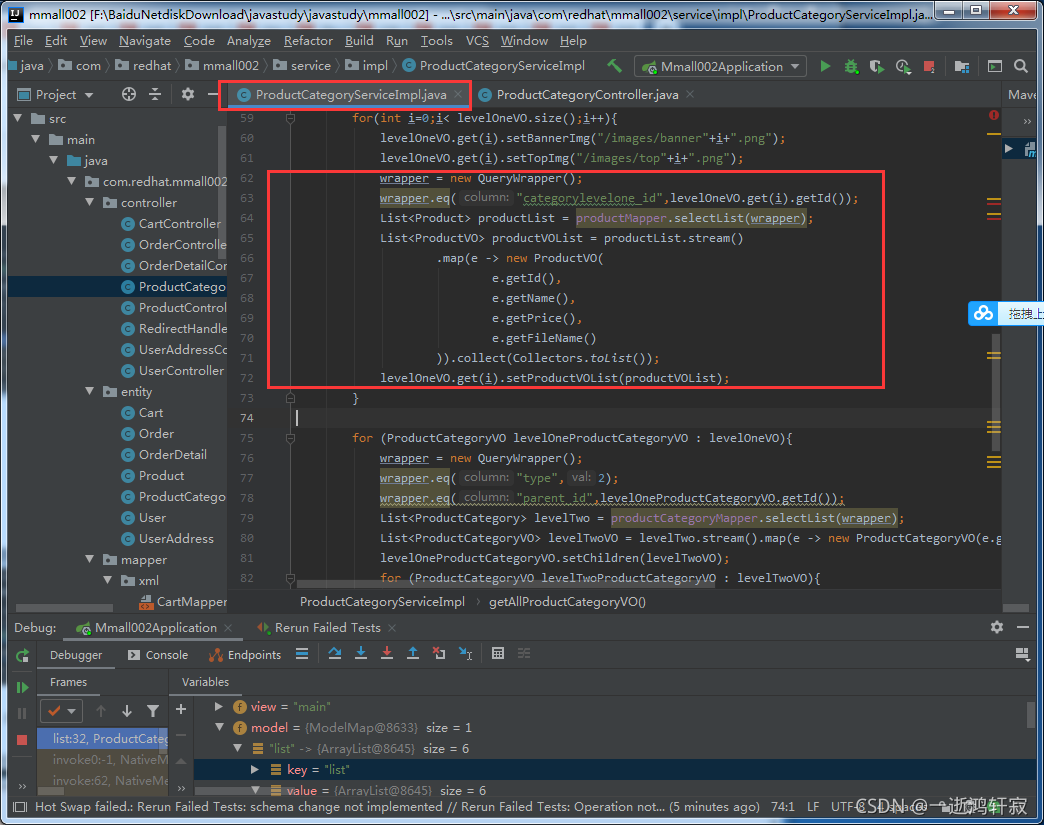
实现层进行方法实现和调用同时注意:流的顺序需要和封装的顺序一致

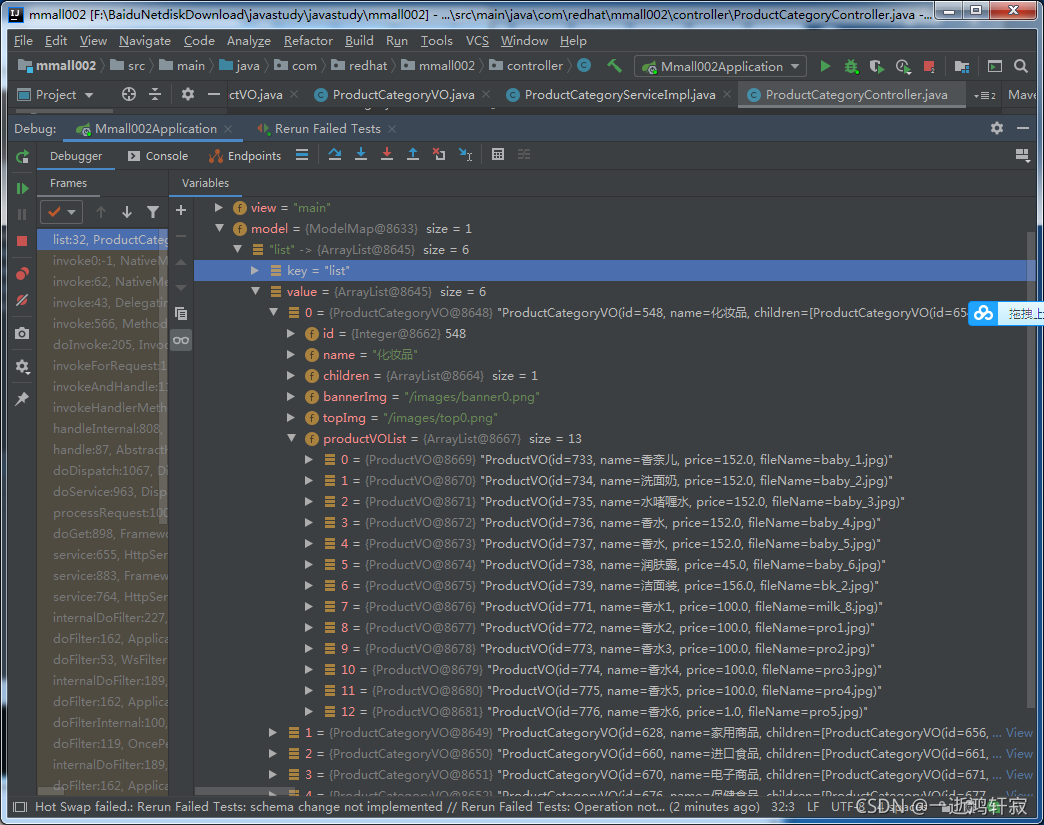
debug运行测试如下

正确查找之后开始进行前端的显示与映射!

测试