1.访问数组
<script>
var arr = ['hello', 'JavaScript', 22.48, true];
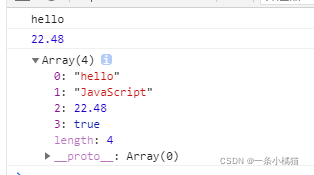
console.log(arr[0]);
console.log(arr[2]);
console.log(arr);
</script>运行效果:

2.遍历数组
<style>
ul{list-style:none;padding:0}
ul li{float:left;margin:0 6px}
ul a{display:block;font-family:'Microsoft YaHei';color:#000;padding:8px 14px;text-decoration:none}
ul a:hover{background:#055c92;color:#fff}
</style><body>
<div class="nav" id="navlist"></div>
<script>
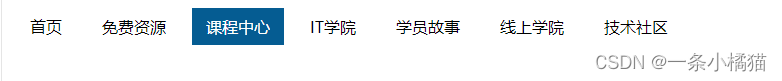
var navlist = ['首页', '免费资源', '课程中心', 'IT学院', '学员故事', '线上学院', '技术社区'];
var str = '<ul>';
for (var i in navlist) {
str += '<li><a href="#">' + navlist[i] + '</a></li>';
}
str += '</ul>';
document.getElementById('navlist').innerHTML = str;
</script>
</body>运行效果:

3.二维数组求和
<script>
var arr = [[12, 59, 66], [100, 888]]; // 待求和的二维数组
var sum = 0;
for (var i in arr) { // 遍历数组arr
for (var j in arr[i]) { // 遍历数组arr的元素
sum += arr[i][j]; // 二维数组元素累计相加
}
}
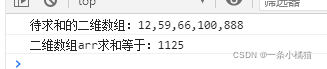
console.log('待求和的二维数组:' + arr);
console.log('二维数组arr求和等于:' + sum);
</script>运行效果:

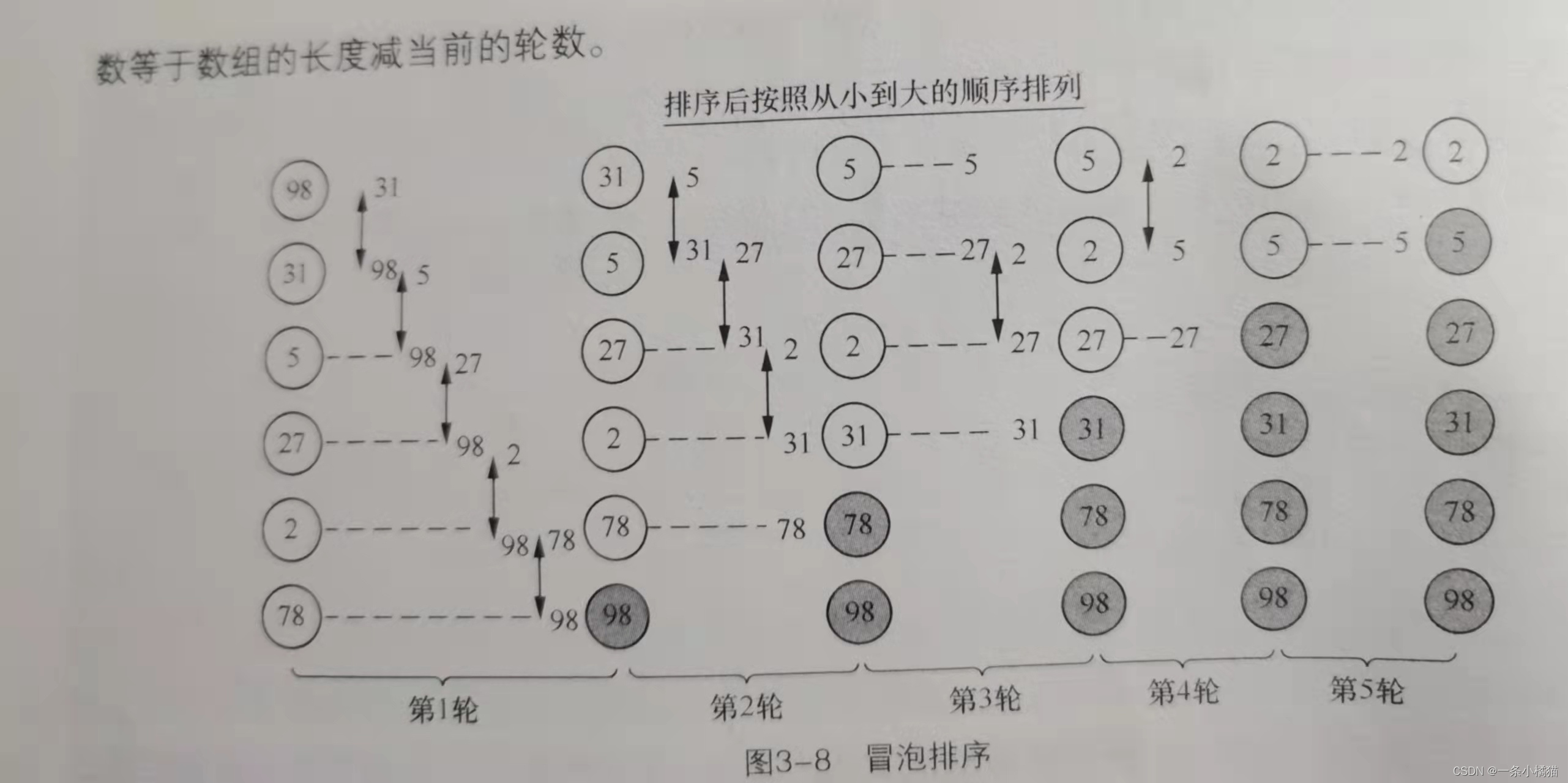
4.冒泡排序。在冒泡排序的过程中,按照要求从小到大排序或从大到小排序,不断比较数组中相邻两个元素的值,较小或较大的元素前移。冒泡排序比较的轮数是数组长度减1,每轮比较的对数等于数组的长度减当前的轮数。

<script>
var arr = [10, 2, 5, 27, 98, 31];
console.log('待排序数组:' + arr);
for (var i = 1; i < arr.length; ++i) { // 控制需要比较的轮数
for (var j = 0; j < arr.length - i; ++j) { // 控制参与比较的元素
if (arr[j] > arr[j + 1]) { // 比较相邻的两个元素
[arr[j], arr[j + 1]] = [arr[j + 1], arr[j]];
}
}
}
console.log('排序后的数组:' + arr);
</script>运行效果:

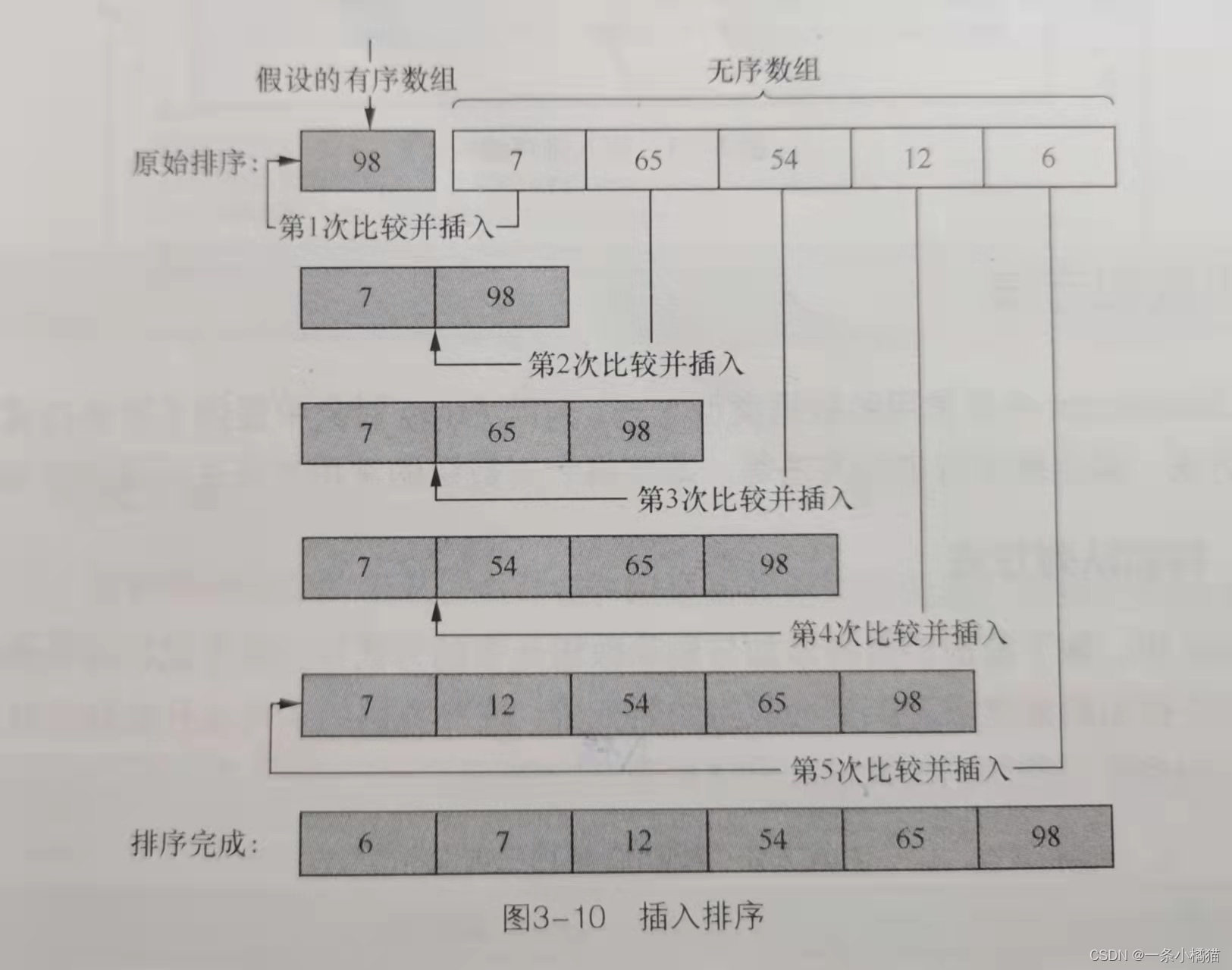
5.插入排序。它的实现原理是,通过构建序数组元素的存储,对未排序的数组元素,在已排序的数组中从最后一个元素向第一个元素遍历,找到相应位置并插入。其中,待排数组的第1个元素会被看作是一个有序的数组,从第2个至最后一个元素会被看作是一个无序数组。

插入排序比较的次数与无序数组的长度相等,每次无序数组元素与序数组中的所有元素进行比较,比较后找到对应位置插入,最后即可得到一个有序数组。
<script>
var arr = [89, 56, 100, 21, 87, 45, 1, 888]; // 待排序数组
console.log('待排序数组:' + arr);
// 按照从小到大的顺序排列
for (var i = 1; i < arr.length; ++i) { // 遍历无序数组下标
for (var j = i; j > 0; --j) { // 遍历并比较 一个无序数组元素与所有有序数组元素
if (arr[j - 1] > arr[j]) {
[arr[j - 1], arr[j]] = [arr[j], arr[j - 1]];
}
}
}
// 输出从小到大排序后的数组
console.log('排序后的数组:' + arr);
</script>运行效果:

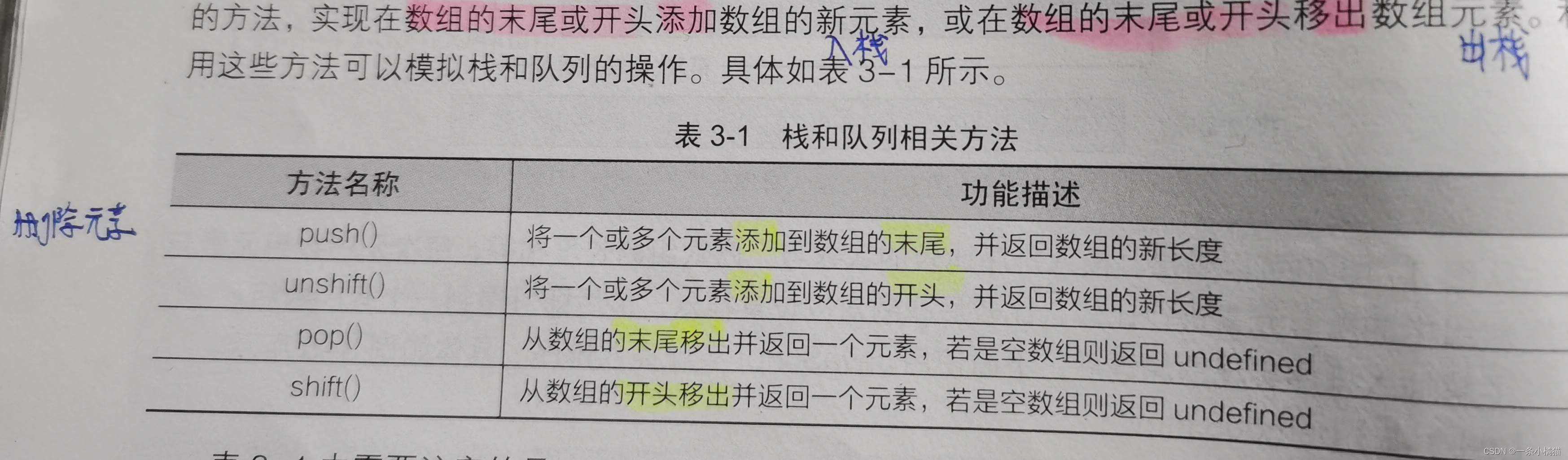
6.数组元素栈方法的使用

<script>
var arr = ['Rose', 'Lily'];
console.log('原数组:' + arr);
var last = arr.pop();
console.log('在末尾移出元素:' + last + ' - 移出后数组:' + arr);
var len = arr.push('Tulip', 'Jasmine');
console.log('在末尾添加元素后长度变为:' + len + ' - 添加后数组:' + arr);
var first = arr.shift();
console.log('在开头移出元素:' + first + ' - 移出后数组:' + arr);
len = arr.unshift('Balsam', 'sunflower');
console.log('在开头添加元素后长度变为:' + len + ' - 添加后数组:' + arr);
</script>运行效果:

7.检索方法:indexOf()方法 用于在数组中从指定下标位置,检索到的第一个给定值,存在则返回对应的元素下标,否则返回-1。
<script>
var arr = ['potato', 'tomato', 'chillies', 'green-pepper'];
var search = 'cucumber';
if (arr.indexOf(search) === -1) { // 查找的元素不存在
arr.push(search);
console.log('更新后的数组为: ' + arr);
} else if (arr.indexOf(search) > -1) { // 防止返回的下标为0,if判断为false
console.log(search + '元素已在arr数组中。');
}
</script>运行效果:

8.检索方法:lastIndexOf()方法用于在数组中从指定下标位置检索到的最后一个给定值的下标。
<script>
var res = [];
var arr = ['a', 'b', 'a', 'c', 'a', 'd']; // 待检索的数组
var search = 'a'; // 要查找的数组元素
var i = arr.lastIndexOf(search);
while (i !== -1) {
res.push(i);
i = (i > 0 ? arr.lastIndexOf(search, i - 1) : -1);
}
console.log('元素 ' + search + ' 在数组中的所有位置为:' + res);
</script>运行效果:

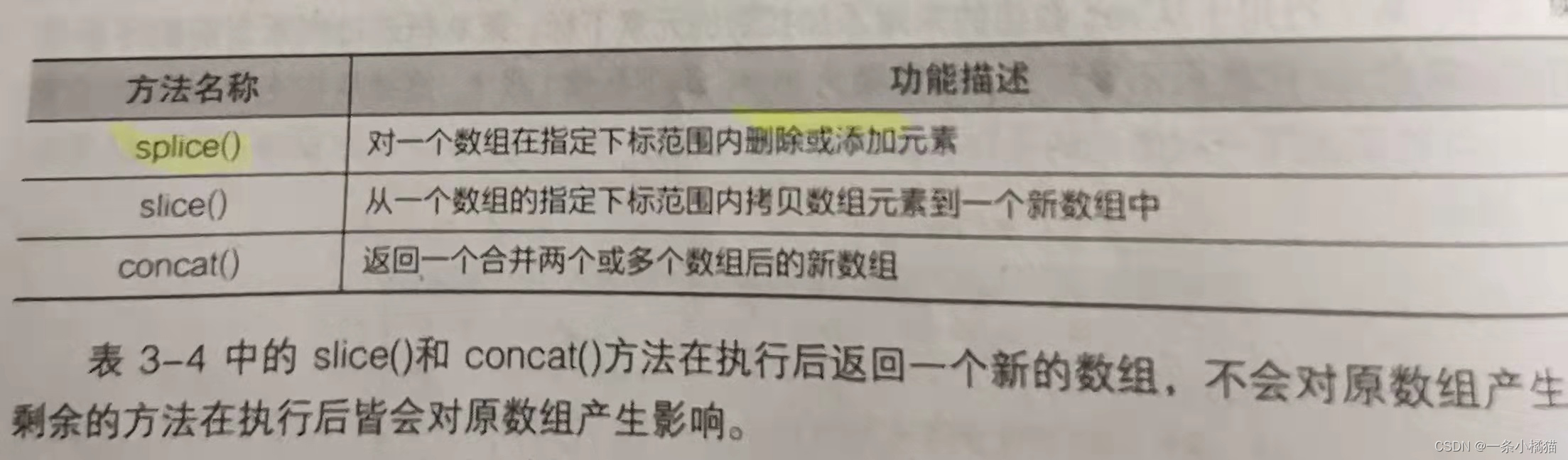
9.splice()方法:对一个数组在指定下标范围内删除或添加元素


<script>
var arr = ['sky', 'wind', 'snow', 'sun'];
// 从数组下标2的位置开始,删除2个元素
arr.splice(2, 2);
console.log(arr);
// 从数组下标1的位置开始,删除1个元素后,再添加snow元素
arr.splice(1, 1, 'snow');
console.log(arr);
// 指定下标4大于数组的长度,则直接在数组末尾添加hail和sun元素
arr.splice(4, 0, 'hail', 'sun');
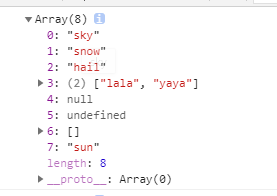
console.log(arr);
// 从数组下标3的位置开始,添加数组、null、undefined和空数组
arr.splice(3, 0, ['lala', 'yaya'], null, undefined, []);
console.log(arr);
</script>运行效果: