基于javaWeb+mysql的注册登录设计
一、原示例代码
登录代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>图书馆登录界面 The library login page</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/common.css" />
<style type="text/css">
body {
font-size: 12px;
background-image:url(login.jpg);
}
</style>
</head>
<script language="javascript">
function checkit(){ //自定义函数
if(form1.name.value==""){ //判断用户名是否为空
alert("请输入用户名! Please type user name!");
form1.name.select();
return false;
}
if(form1.password.value==""){ //判断密码是否为空
alert("请输入密码! Please type user password");
form1.password.select();
return false;
}}
</script>
<body>
<div class="wrap login_wrap">
<div class="content">
<div class="logo"></div>
<div class="login_box">
<div class="login_form">
<div class="login_title">
账户登录
</div>
<form id="form1" name="form1" action="login" method="post">
<div class="form_text_ipt">
<input name="name" type="text" placeholder="账号">
</div>
<div class="ececk_warning"><span>账号不能为空</span></div>
<div class="form_text_ipt">
<input name="password" type="password" placeholder="密码">
</div>
<div class="ececk_warning"><span>密码不能为空</span></div>
<div class="form_check_ipt">
</div>
<div class="form_btn">
<button type="submit" onclick="return checkit();">登录</button>
</div>
<div class="form_reg_btn">
<span>还没有帐号?</span><a href="register.jsp"><br>马上注册!</a>
</div>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script type="text/javascript" src="js/common.js" ></script>
<div style="text-align:center;">
</div>
</body>
</html>
注册代码
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>注册页面 register page</title>
<link rel="stylesheet" href="css/reset.css" />
<link rel="stylesheet" href="css/common.css" />
<link rel="stylesheet" href="css/font-awesome.min.css" />
<style type="text/css">
body {
font-size: 12px;
background-image:url(logo_bg.jpg);
}
</style></head>
<script language="javascript">
function checkemail(email){
var str=email;
//在JavaScript中,正则表达式只能使用"/"开头和结束,不能使用双引号
var Expression=/\w+([-+.']\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*/; //定义email地址格式
var objExp=new RegExp(Expression);
if(objExp.test(str)==true){
return true;
}else{
return false;
}
}
function checktel(tel){
var str=tel;
//在JavaScript中,正则表达式只能使用"/"开头和结束,不能使用双引号
var Expression=/^1[3456789]\d{9}$/;
var objExp=new RegExp(Expression);
if(objExp.test(str)==true){
return true;
}else{
return false;
}
}
//函数参数必须是字符串,因为二代身份证号码是十八位,而在javascript中,十八位的数值会超出计算范围,造成不精确的结果,导致最后两位和计算的值不一致,从而该函数出现错误。
//详情查看javascript的数值范围
function checkIDCard(idcode)
{
var reg=/^[1-9]\d{5}[1-9]\d{3}((0\d)|(1[0-2]))(([0|1|2]\d)|3[0-1])\d{4}$/;
if(reg.test(idcode)==false){
return false;
}else{
return true;
}
}
function checkit(){ //自定义函数
if(form1.name.value==""){ //判断用户名是否为空
alert("请输入用户名!");
form1.name.select();
return false;
}
if(form1.password.value==""){ //判断密码是否为空
alert("请输入密码!");
form1.password.select();
return false;
}
if(form1.relpassword.value==""){ //判断确认密码是否为空
alert("请输入确认密码!");
form1.relpassword.select();
return false;
}
if(form1.password.value!=form1.relpassword.value){ //判断两次输入的密码是否一致
alert("两次输入的密码不一致!");
form1.password.select();
return false ;
}
if(form1.email.value==""){ //判断email是否为空
alert("请输入email!");
form1.email.select();
return false;
}
if(!checkemail(form1.email.value)){ //判断email地址格式是否正确
alert("您输入Email地址不正确!");
form1.email.select();
return false;
}
if(form1.phone.value==""){ //判断电话是否为空
alert("请输入电话!");
form1.phone.select();
return false;
}
if(!checktel(form1.phone.value)){ //判断电话号码格式是否正确
alert("您输入的电话不正确!");
form1.phone.select();
return false;
}
return true;
}
</script>
<body>
<div class="wrap login_wrap">
<div class="content">
<div class="logo"></div>
<div class="login_box">
<div class="login_form">
<div class="login_title">
注册
</div>
<br/>
<form id="form1" name="form1" method="post" action="regist">
<table id="__01" width="400" height="150" border="0" cellpadding="0" cellspacing="0">
<tr>
<td rowspan="2"></td>
<td width="504" height="358" align="center"><table width="319" height="281">
<tr>
<td width="86">用户名:</td>
<td width="221"><label>
<input type="text" name="name" placeholder="user name" />
</label></td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" placeholder="password"/></td>
</tr>
<tr>
<td>确认密码:</td>
<td><input type="password" name="relpassword" placeholder="confirm password"/></td>
</tr>
<tr>
<td>邮箱:</td>
<td><input type="text" name="email" placeholder="email"/></td>
</tr>
<tr>
<td>电话:</td>
<td><input type="text" name="phone" placeholder="Tel"/></td>
</tr>
<tr>
<td colspan="2" align="center"><label>
</label>
<div class="form_btn">
<button type="submit" value="注册" onclick="return checkit();">注册</button>
</div>
<div class="form_reg_btn">
<span>已有帐号?<br>退出注册?</span><a href="Login.jsp"><br>马上登录</a>
</div>
</td>
</table></td>
</table>
</form>
<script type="text/javascript" src="js/jquery.min.js" ></script>
<script type="text/javascript" src="js/common.js" ></script>
<div style="text-align:center;">
</div>
</div>
</div>
</div>
</div>
</body>
</html>
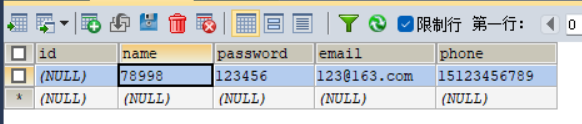
数据库截图

完整源代码和文件:
javaweb代码
javaweb连接数据库mysql文件
